8. Adding Customizations (Possible in Phase 1):
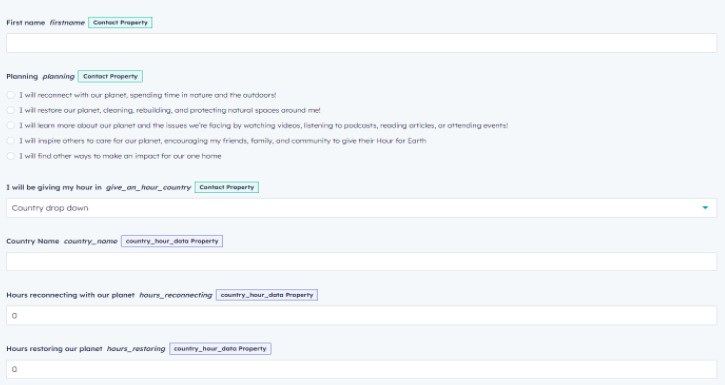
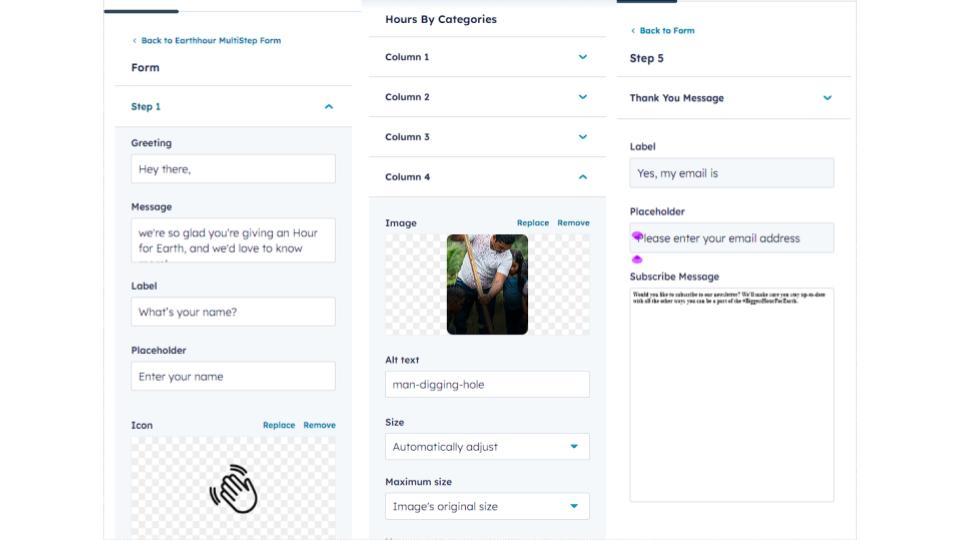
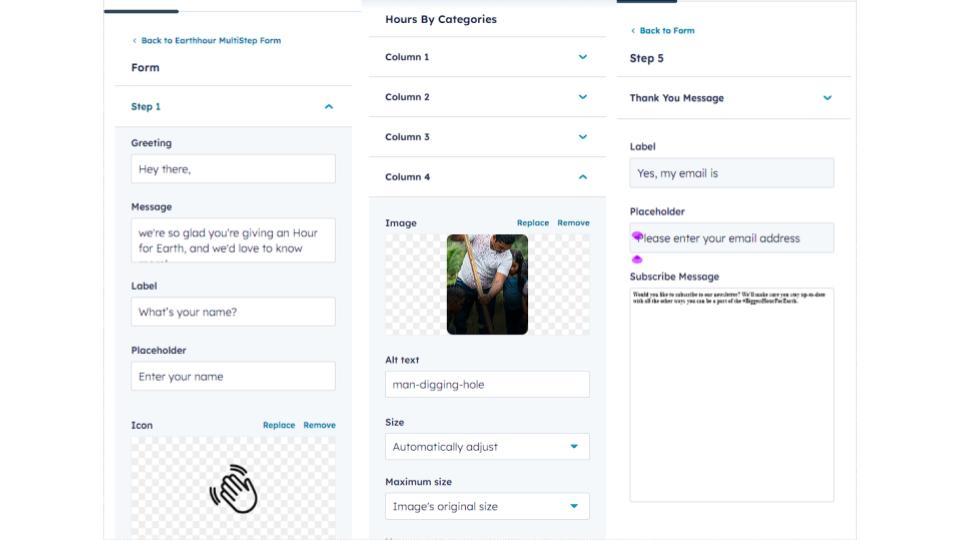
Phase 1 aimed to deliver a highly customizable form experience. The HC team successfully implemented several customizations, including the ability to customize radio box options, form steps, and the thank-you message, etc.

9. Manipulating Data in Custom Objects to Show Submissions' Sum:
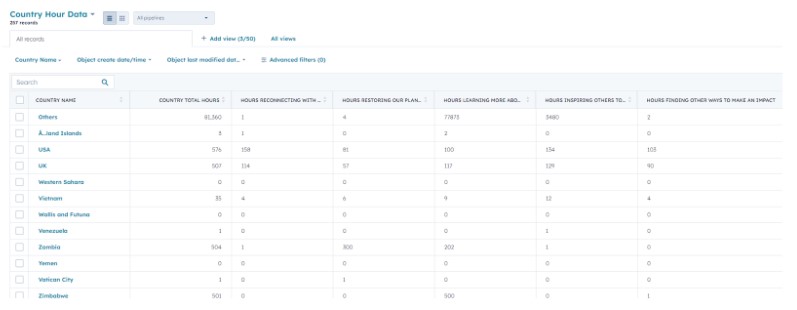
Leveraging HubSpot's calculated property, the HC team designed a calculation to determine the sum of submitted values for specific countries. This functionality enabled the generation of meaningful insights and the display of relevant data on the website.
10. Testing the Solution:
Rigorous testing was conducted by the HC team to identify and rectify any issues or bugs. Despite encountering some challenges, the team remained dedicated, even working during weekends, and received continuous support from the Earth Hour team. Thorough testing ensured a high-quality end product.
11. Delivery:
Following extensive efforts and collaboration, the HC team successfully delivered the revamped Earth Hour website, surpassing the client's expectations. The implementation of the modular approach and the embedding of a TypeForm-like experience within HubSpot resulted in an improved user experience, increased engagement, and enhanced data collection capabilities.
Conclusion:
The successful collaboration between the HC team and the Earth Hour team led to the achievement of project goals. By leveraging the capabilities of HubSpot and implementing workarounds for limitations, the HC team delivered a highly customized and user-friendly form experience. The revamped Earth Hour website showcases the seamless integration of design, functionality, and data manipulation. This case study highlights the importance of effective collaboration, problem-solving, and dedicated testing in achieving project success.





.jpg?width=960&height=540&name=EarthHour%20From%20Blueprint%20(1).jpg)
.jpg?width=960&height=540&name=EarthHour%20From%20Blueprint%20(3).jpg)
.jpg?width=960&height=540&name=EarthHour%20From%20Blueprint%20(4).jpg)
.jpg?width=960&height=540&name=EarthHour%20From%20Blueprint%20(5).jpg)
.jpg?width=960&height=540&name=EarthHour%20From%20Blueprint%20(6).jpg)