How to Build A Website in HubSpot CMS?


The CMS of HubSpot is a Content Management Software. The unique thing about this software as compared to other CMSs available in the market is that it is powerful for developers and flexible for marketers. It will ensure that through your website, your visitors will get a secure and personalized experience.
The key features of HubSpot CMS also make it special as compared to other CMSs in the market. For instance, it offers features like membership, drag-and-drop editor, dynamic content, flexible themes, hosting and more. The CMS is part of HubSpot CMS Hub and all features in this CMS are powered by a CRM platform. In turn, you can build a hassle-free digital experience for your visitors.
How is HubSpot CMS suitable for Marketers, Developers and IT Teams?
Yes, HubSpot CMS is suitable for the best website development for all these professionals. Let us throw some light on how these professionals get help from the CMS when developing a website:
Marketers:
HubSpot CMS will let marketers build a website with ease. So, without spending much time on website creation, they can focus on what matters the most. Yes, they can pay attention to their marketing responsibilities.
With HubSpot CMS, marketers can create and personalize website pages with ease for every website visitor. They can build websites that are optimized for conversion across devices. Marketers have the choice to either depend on developers fully or very little as they would like to.
HubSpot CMS Website Builder Features for Marketers:
- Blog Maker
- Custom Domain Connection
- Web Hosting
- Fully Integrated CRM
- Website Themes and Templates
- Drag-and-drop website builder
Developers:
Not only marketers, who are new to website development but also developers experienced in website development can benefit from HubSpot CMS. They can develop websites without any distractions.
Developers can build websites with the help of the tools they prefer. They can enable their marketing team to make those last-minute updates with flexible themes themselves. Above all, they can get inputs and resources from the developer community of HubSpot to make their website more useful.
HubSpot CMS features helpful for developers include:
- Local website development
- Serverless functions
- Best website themes and templates
- Code alerts
- Dynamic content
- Developer docs and community
IT Teams:
HubSpot CMS is equally helpful for IT Teams to build user-friendly websites. The IT Team is relieved of the task of maintaining plugins when they use HubSpot CMS for website development. The commitment of the IT team towards dependability and safety is supported by the dedicated round- the-clock security team at HubSpot.
The IT Team can benefit from the features listed below they get from HubSpot CMS:
- Reverse proxy configuration
- Site performance monitoring
- Activity logging and partitioning
- Standard SSL Certificate
- Content delivery network
- Custom CDN Configuration
- Round-the-clock threat detection and security monitoring
Why Choose A CMS Against A Website Builder?
Are you a marketer with little knowledge of website development? If so, you might wonder why you should choose a CMS like CMS Hub as against a website builder. A comparison of these two will help you understand why choosing a CMS is better than selecting a website builder:
| S. No | Point of Comparison | Website Builders | CMS Platforms |
|---|---|---|---|
| 1. | Domain Registration | Included | Must be bought separately |
| 2. | Hosting | Included | Must be bought separately |
| 3. | SSL Certifications | Included | Must be bought separately |
| 4. | In-house Themes and Templates | Included but with lesser options | Available typically in more varieties |
| 5. | Cost | Monthly subscriptions with free trials are available | Free CMS platforms available |
| 6. | Customization | Lesser Possibilities | Highly customizable with changes possible at the code level. |
| 7. | Powerfulness | Less powerful in features and functionality | More powerful in features and functionality |
| 8. | Suitability | Great for beginners | An excellent option for sites with growth potential |
In the case of website builders, they provide everything you require for launching a website. You will get support, templates, SSL Certification, domain registration, hosting and building tools included in one place. Generally, these are available at a low monthly cost. Website builders appeal to users for pricing and ease of use.
In case, you need more control over the appearance and functionality of your website, you can undoubtedly choose a CMS. With CMS, you will get content management features, customization options and advanced functionality needed for building more complex and larger websites.
How To Build A Website with HubSpot CMS?
Are you a marketer thinking about using HubSpot CMS for building a website? Here are the steps to follow:
1. Get Started with HubSpot CMS:
To get started, you will have to first visit the official website of HubSpot CMS from your favorite search engine. To use the website builder offered by HubSpot, you will have to first sign up for HubSpot Free CRM. You will have to do this if you have not previously signed up for HubSpot.
2. Sign up for Free CRM from HubSpot:
Within your free CRM Dashboard, you will be able to access your website. However, before moving ahead, it is better to understand the working of free CRM offered by HubSpot. Then, you can start building a website with the website builder offered by HubSpot. The HubSpot CMS will be part of the HubSpot CRM. The CRM is a place, where you not only can create but also manage all your website content.
3. Get Through the Dashboard of HubSpot:
After you signup for HubSpot, you will find yourself inside your HubSpot Dashboard. You will find a lot of features on the top of your dashboard inclusive of reports, automation, service, sales, marketing, conversations and contacts. Here, you will find the option called website under the feature called Marketing. But, you cannot use it as you are trying the free HubSpot Version. However, this was the case earlier. The reason is that recently HubSpot has launched an entirely free version of the website builder.
4. Signup for CMS Hub:
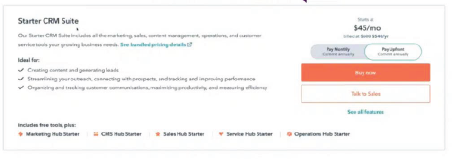
To enable the website feature under the marketing category, you will have to click on your account. You can see it in the top right corner. Here, choose the pricing and features option. Now, select the option called “CMS” under “Products & Plans”. Here, you will get to see three CMS plans. One is the starter, the second is the professional and the third is the Enterprise plan. The first will cost you $23 per month, while the second and third will cost you $360 per month and $1200 per month respectively. If you own a business, the CMS starter pack will suffice. In this pack, you will get features like custom reporting, A/B Testing, SEO, Google Search Console Integration and content strategy to name a few. With the starter pack, you will get all the premium features. Here is what you can do with the Starter Pack:

- Now, you will have to tap on the “Buy now” option as you can see in the picture above. Otherwise, you can also try a free 14-day trial pack when you opt for either Enterprise or Professional CMS Plans.
- Now, add your details and move on to the signup page.
- Finally, you will be taken to the CMS Dashboard of HubSpot.
5. Landing Pages Vs. Website Pages:
Once you upgrade to the CMS Starter Pack, you can begin developing your HubSpot Website. Here is how you will have to create pages for your website:
- Click on the “Marketing” tab
- Now, as you have subscribed to the Starter Pack, you will find the website feature visible under the marketing tab
- Tap on the website option to find “website pages” and “Blog” options. Are you wondering why these options are not yet active? If so, it is better to wait for a few minutes. You can do this after you refresh the page. Now, you can click on the “Website Pages” option. Using this option, you can create not only website pages but also landing pages and blog pages. The fact to remember here is that landing pages are different from website pages. The latter will be part of your core portal and will last for a lifetime. For instance, pages like service pages, product pages, about us page, contact page and home page are website pages. These are pillar pages for your website. Landing pages, on the other hand, are designed to have a sole-focus Call-to-action. For instance, you can develop compelling landing pages for capturing information, generating leads, driving sales and other particular objectives. In simple terms, landing pages are standalone pages added to your website for the achievement of particular goals. Businesses can use landing pages for driving and converting paid traffic.
6. Setup Your Website:
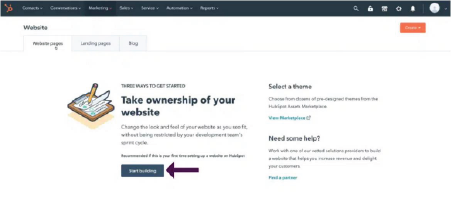
- Under website pages, tap on the option called “Start Building” as given in the picture below:

- Now, choose “Customize Theme”. You can see this option under the tab named “CMS Hub Starter”. Here, you can make changes to the front page, style, design and layout of your website as you wish.
- The next thing you will have to do is to select a global color style for your theme. Make sure that you choose a color that rightly matches your brand. You can modify the theme settings later.
- Now, scroll down to find the option called “Create my own”. You should choose this option only if you intend to create your own global color style.
- Select a primary font for the body text. Remember that the changes you make here will reflect in your HubSpot Website.
- You have the option to preview the changes you make on your right-hand-side preview option.
- Now, select a secondary font from the dropdown menu. The font style you select at this point will be applied to your headings.
- Change the color of various elements on your website based on what your brand demands. For instance, you can use grey for borders and blue for buttons and links.
- Change the color of the text if needed. You can otherwise, keep the default color black as your text color.
- Once these things are done, click on the next option.
- Now, you can upload your business logo if you have one.
- Make changes to the width and height of your logo if needed
- Once done, click on the “Finish” option.
7. Build your Website:
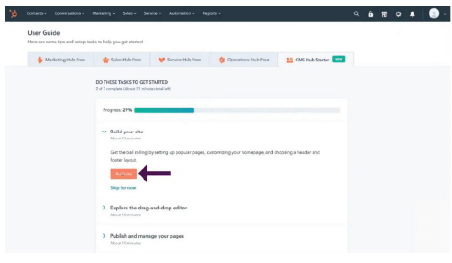
Now, you will have to start building your website. To do this, you will have to click on the “Build Site” option as given in the picture below:

- After you click this option, you will have to add the core pages of your website. The HubSpot CMS would have selected all pages by default including home, about us, contact us, products and pricing. But, if you want, you can add more pages later. Also, if you do not want any page, you can unselect it as well before you click the “Next” button.
- Select your industry
- Choose the photos and layout for the home page
- Tap the “Next” option.
Let us consider that your business is a digital marketing agency. If this is the case, the steps to follow are listed below:
- Now, you will have to choose a global site header. For our example, let us consider that we choose the first header layout, which is commonly used.
- In this layout, the logo will be on the left alignment and the website pages will be on the right.
- Now, click on the “Next” option.
- Now, select a global site footer. It means that the footer will be visible on every page of your HubSpot website. Let us consider that we are choosing Footer layout #2 for our website example .
- Once this is done, click on the “Finish” option.
Once everything is done, give some time for HubSpot to load your website pages.
Now, you have the option to customize your website pages by hitting the pencil icon. After you hit this option, you can change the alignment, background, spacing and other things as per your preference on the left side. You can change the color of the background or you can add an image of your interest.
Conclusion:
Building a website in HubSpot is easy. You will find onscreen instructions showing up at every stage to make the process easy.

