15 Common webpage design mistakes to Avoid in 2019?


This article is based on recent research done by Nikita Obu founder of Tila.cc and his team. Who analysed common mistakes that people make when they create websites using our platform.
15 Common Landing Page Design Mistakes To Avoid in 2019?
1. Content is not broken down into logical blocks
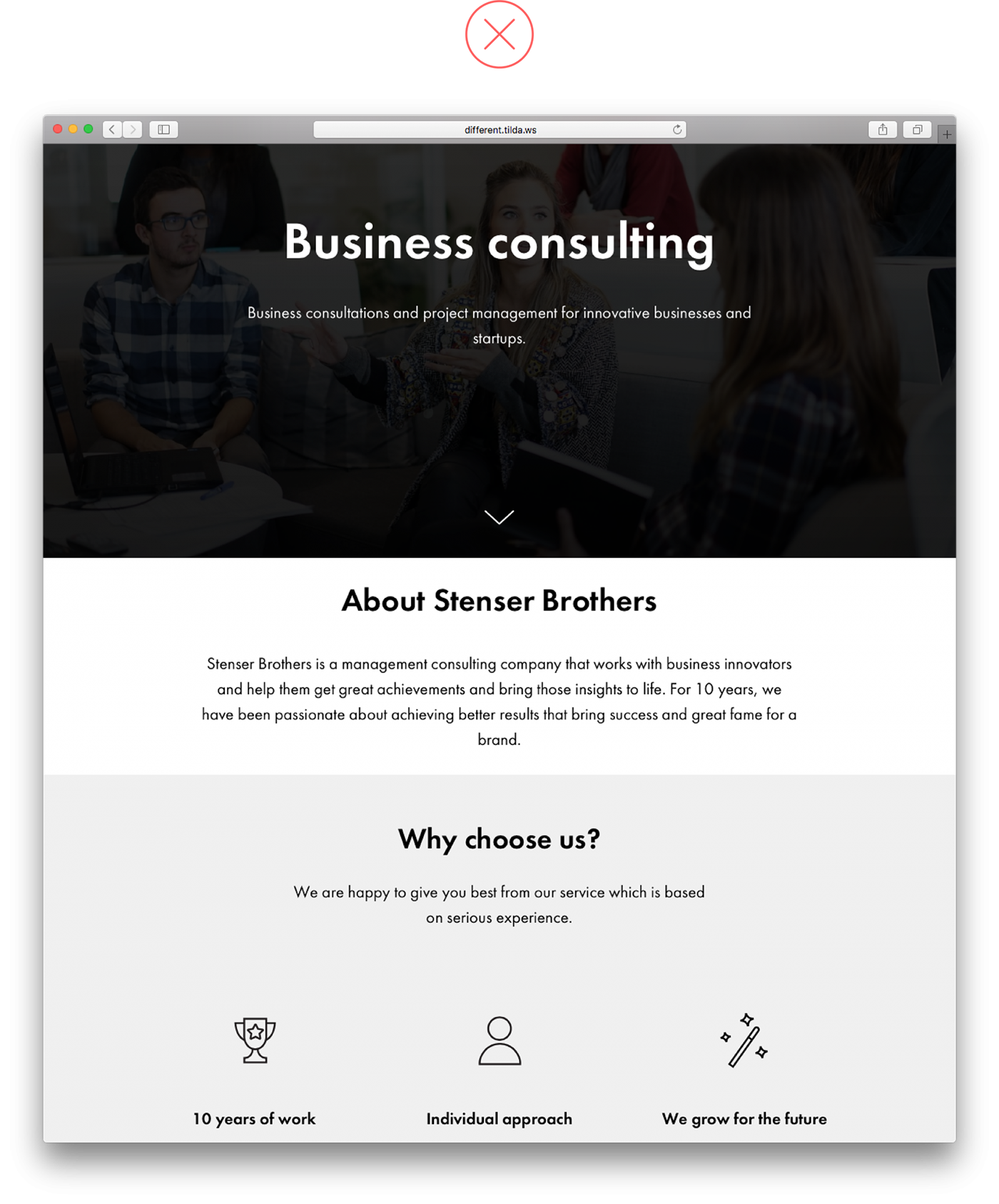
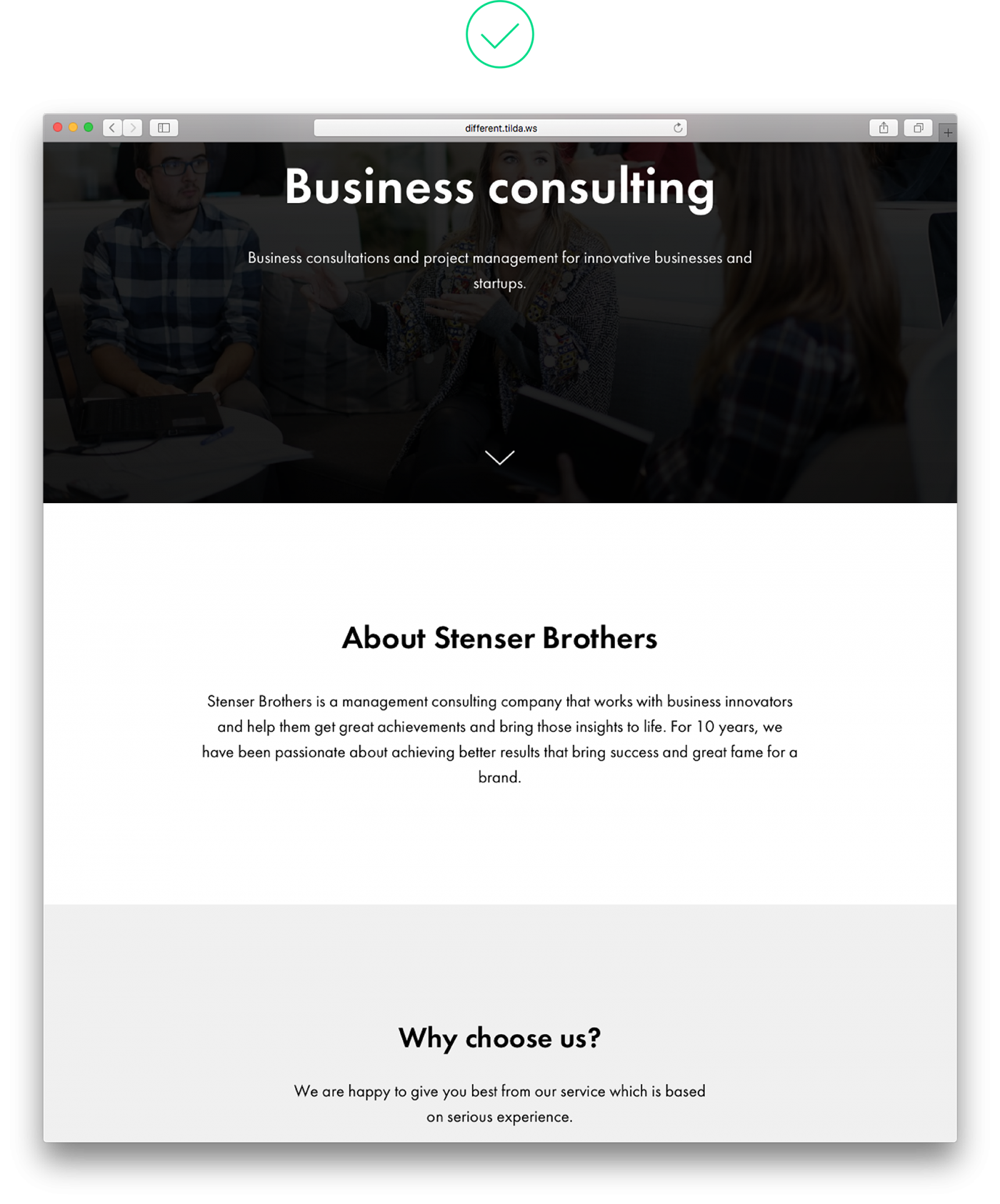
It is easier for users to digest information if it's grouped into logical blocks. Set padding to 120 px-180 px and separate blocks of text by using colour backgrounds.

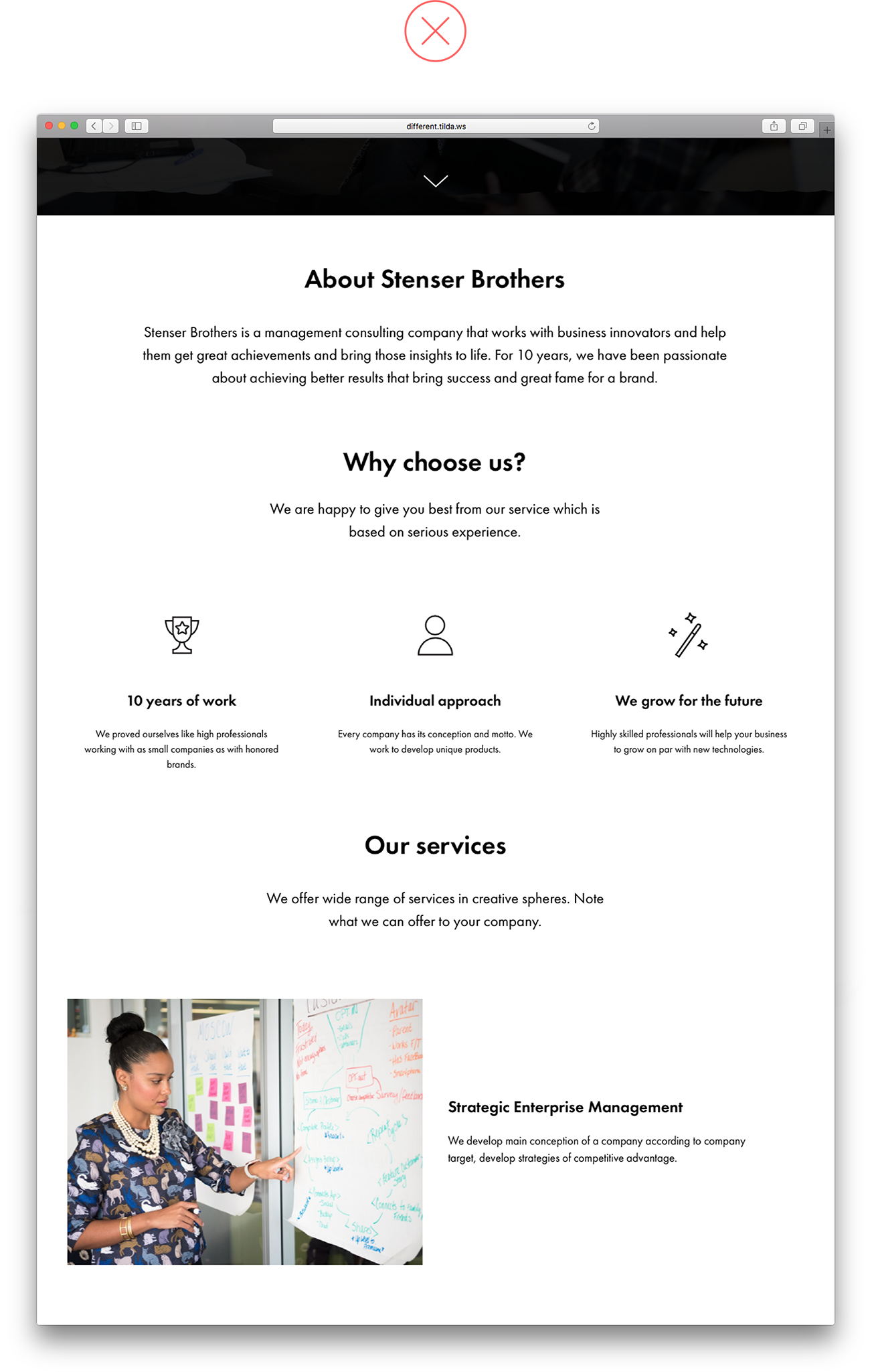
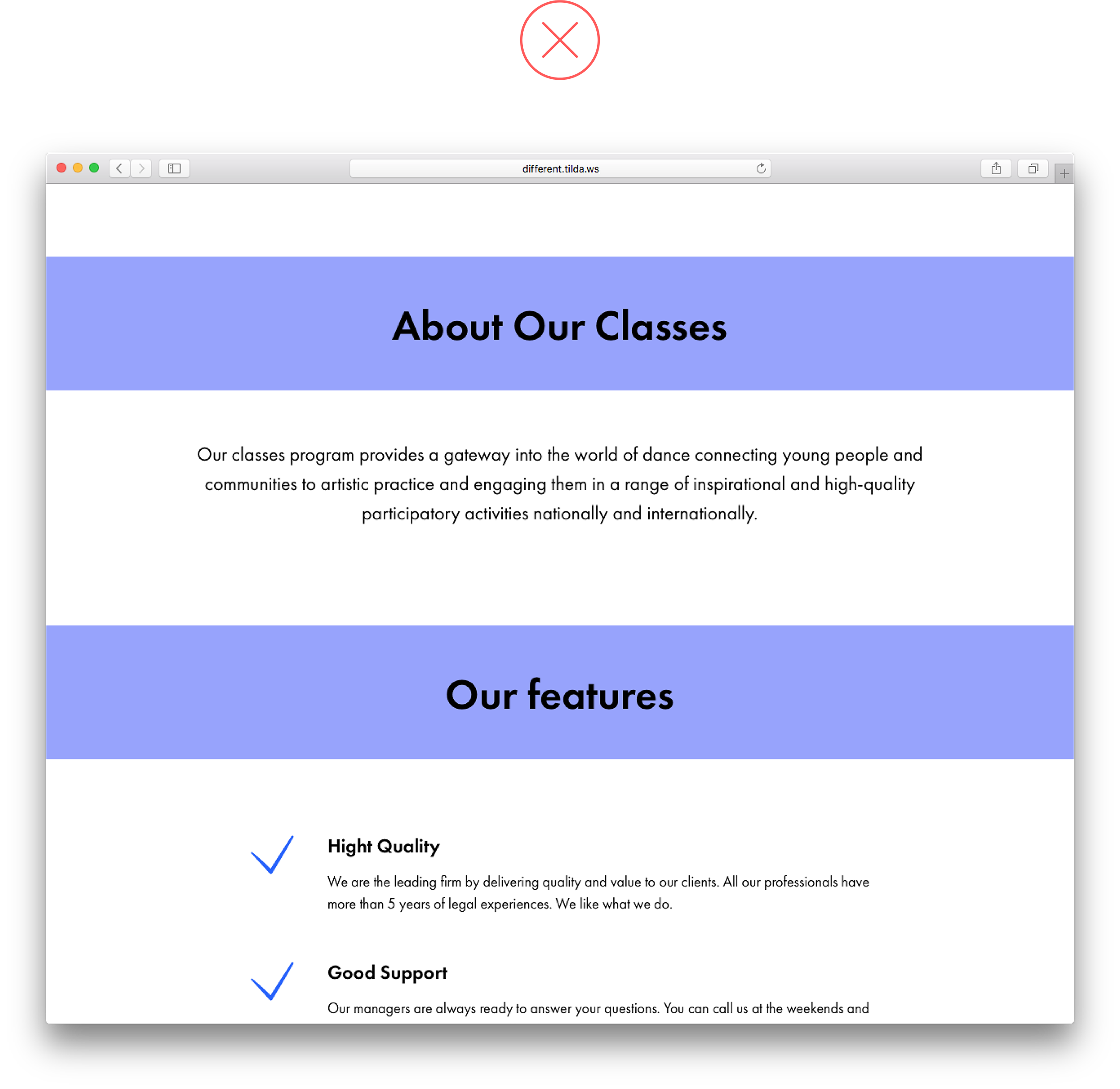
There is little padding between sets of related information, plus this design needs colour blocks to divide content into logical sets. As a result, this information is hard to digest and it is unclear which text should go with each block.

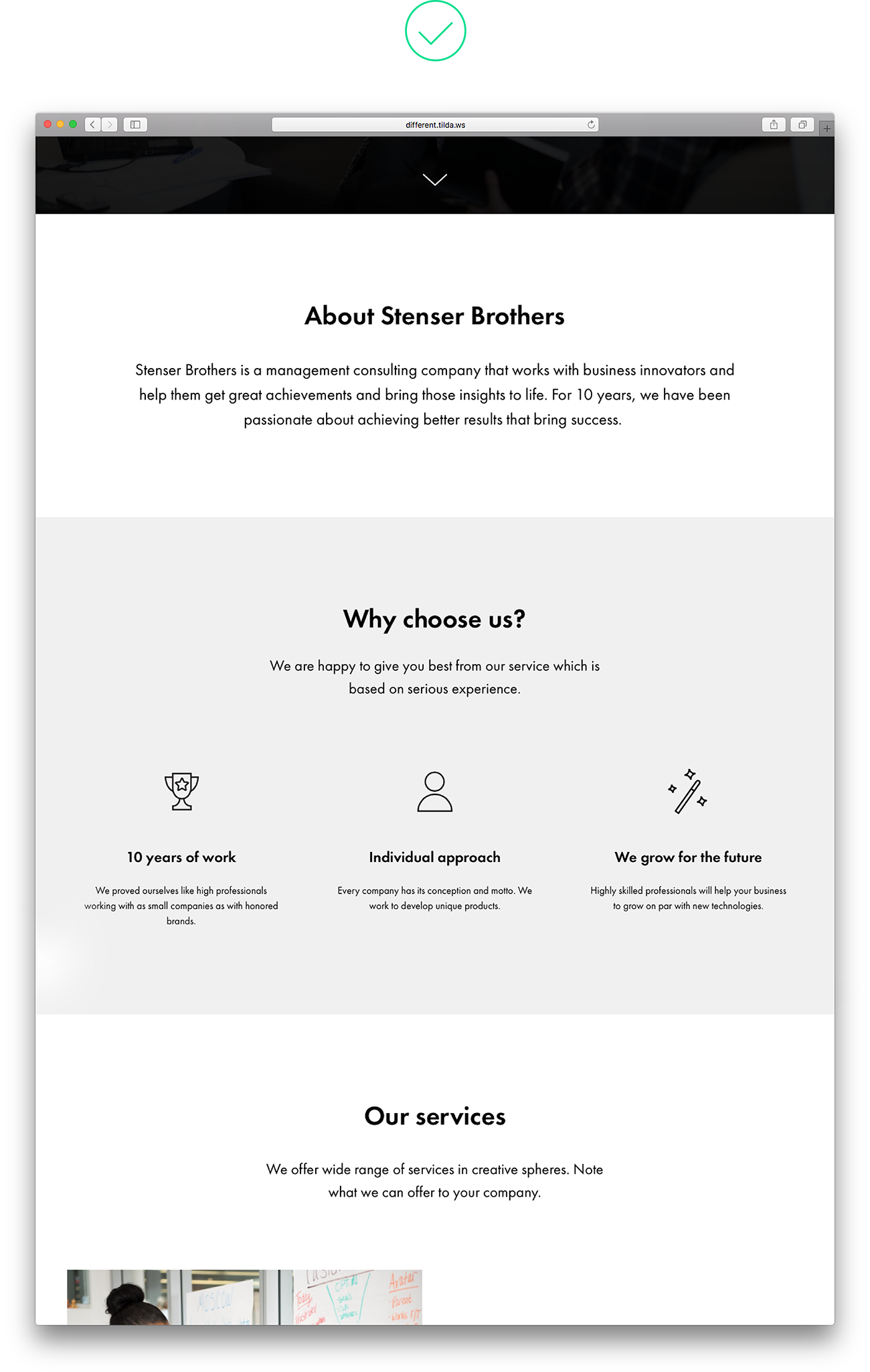
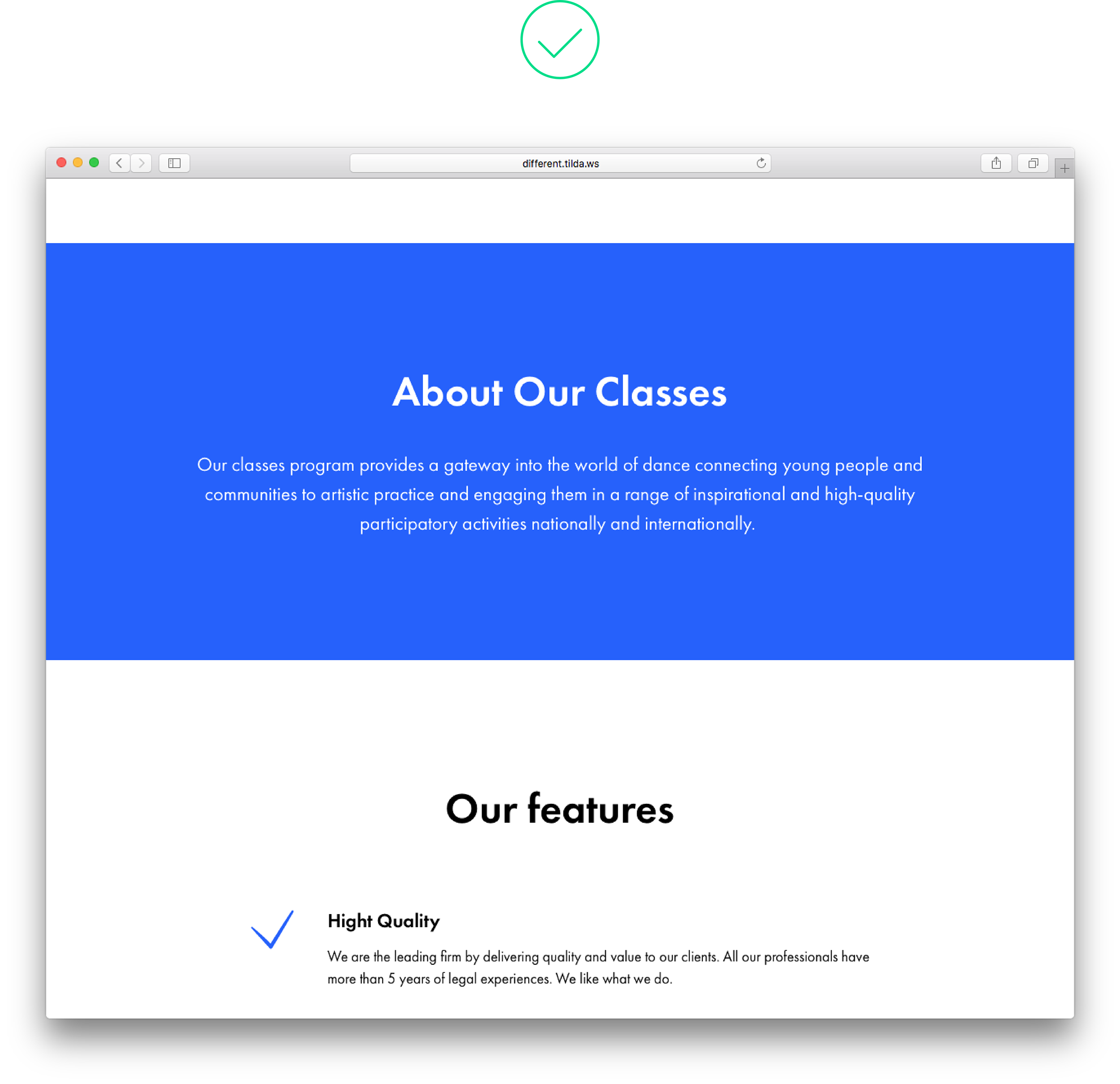
Paddings are large enough, and the blocks are separated by colour, which makes one thing immediately clear – these blocks contain different types of content
2. Uneven spaces between items on a webpage
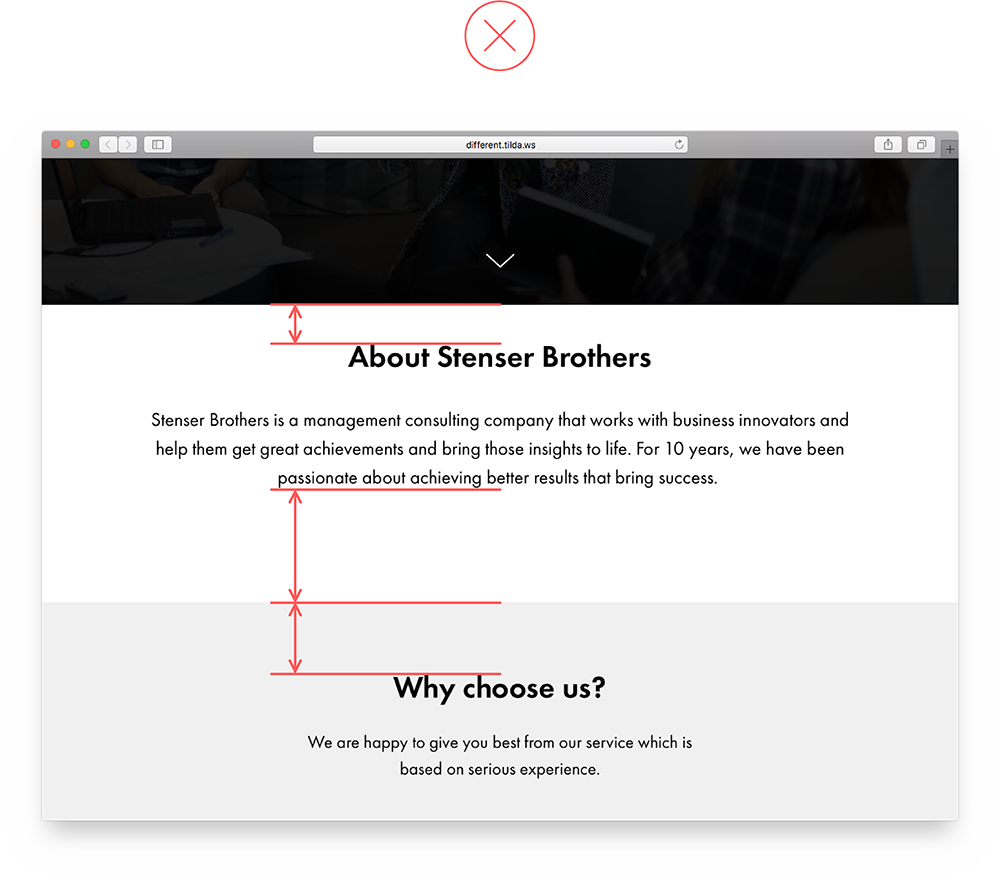
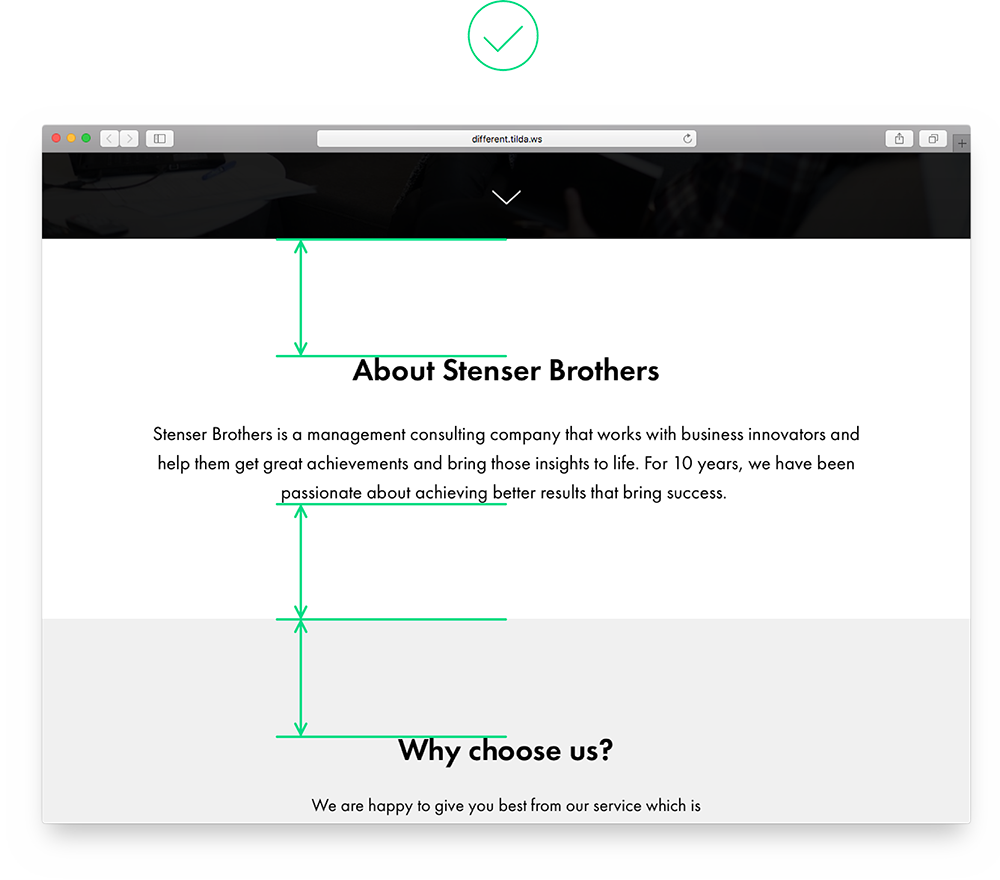
Same-size spaces should be set around logical blocks. Otherwise your page will look messy, and users may not give equal consideration to each section.

Spaces of various widths look uneven and create an impression that company information is linked to the header although every block is equally important

Same-size spaces around headings and the body copy help perceive the logical blocks as carrying equally important information
3. Padding that is too small means that users cannot break down content into logical blocks
To avoid logical parts from blending in, keep them separate and insert a large space (at least 120 px) between them.

Use narrow padding, and the blocks that make up the site stick to each other. This overloads the page and is quite confusing — a site visitor is led to believe that this is one solid text and not parts with different meaning.

Padding is large enough so the difference between these two blocks is immediately visible
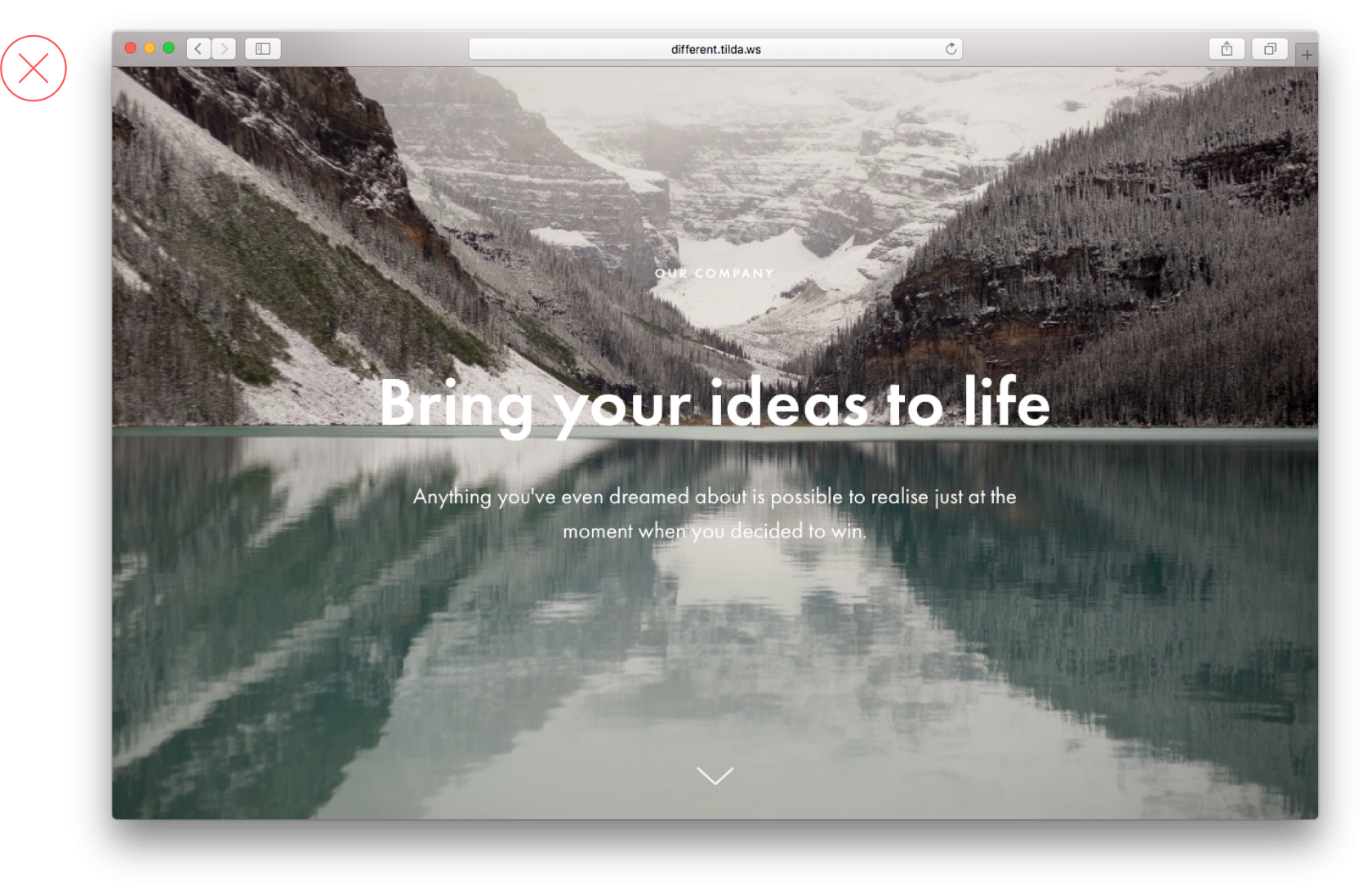
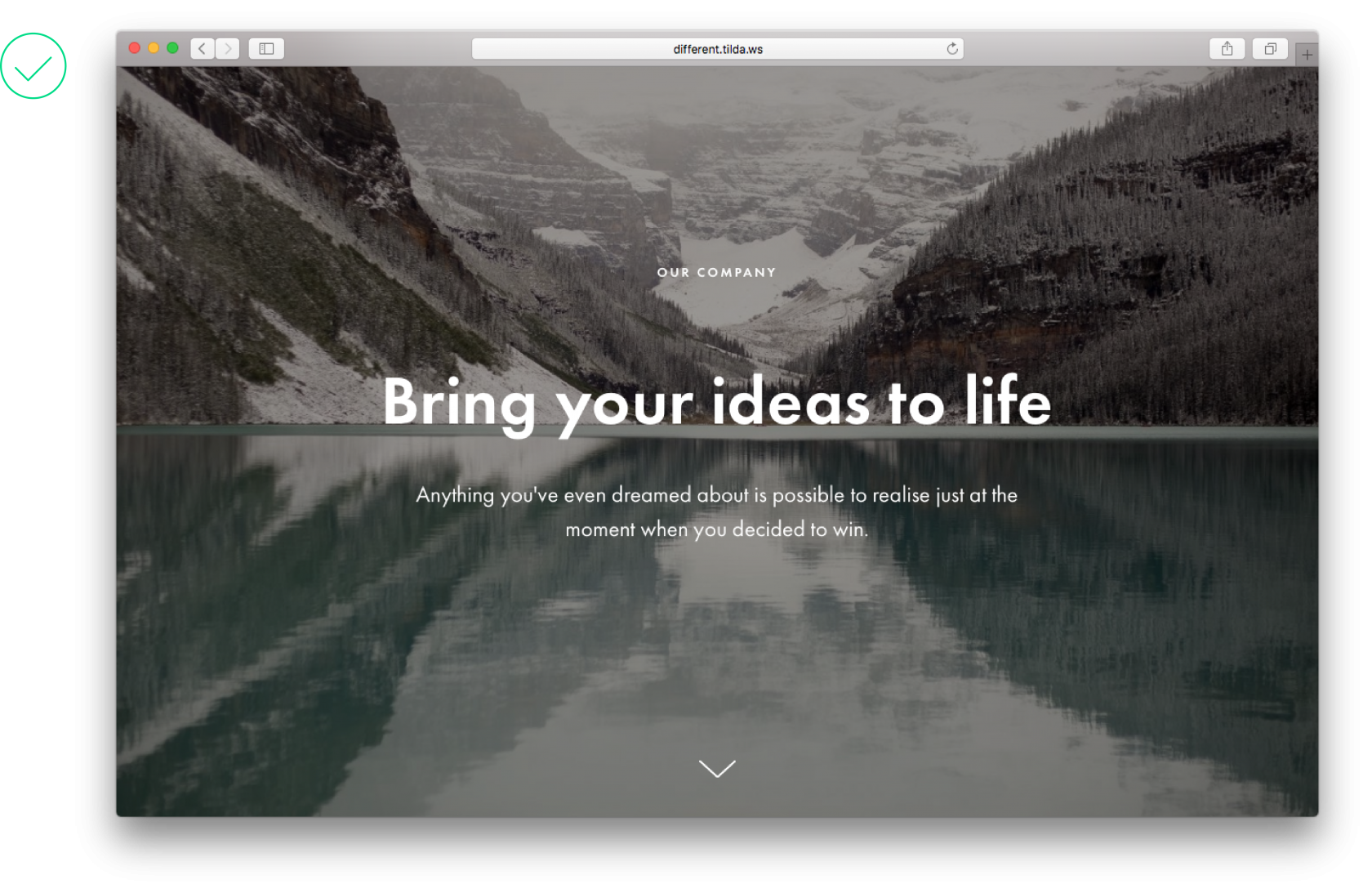
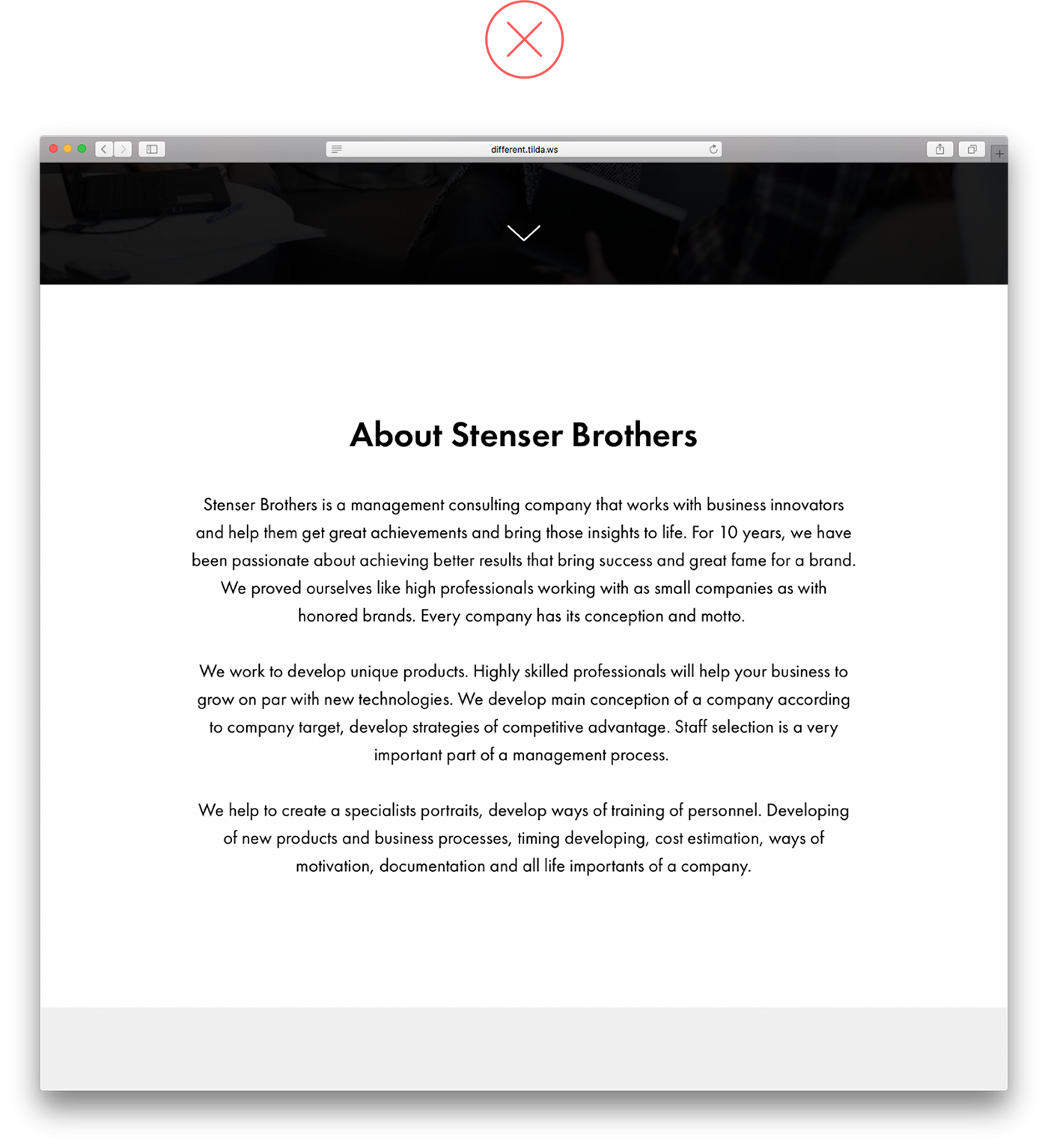
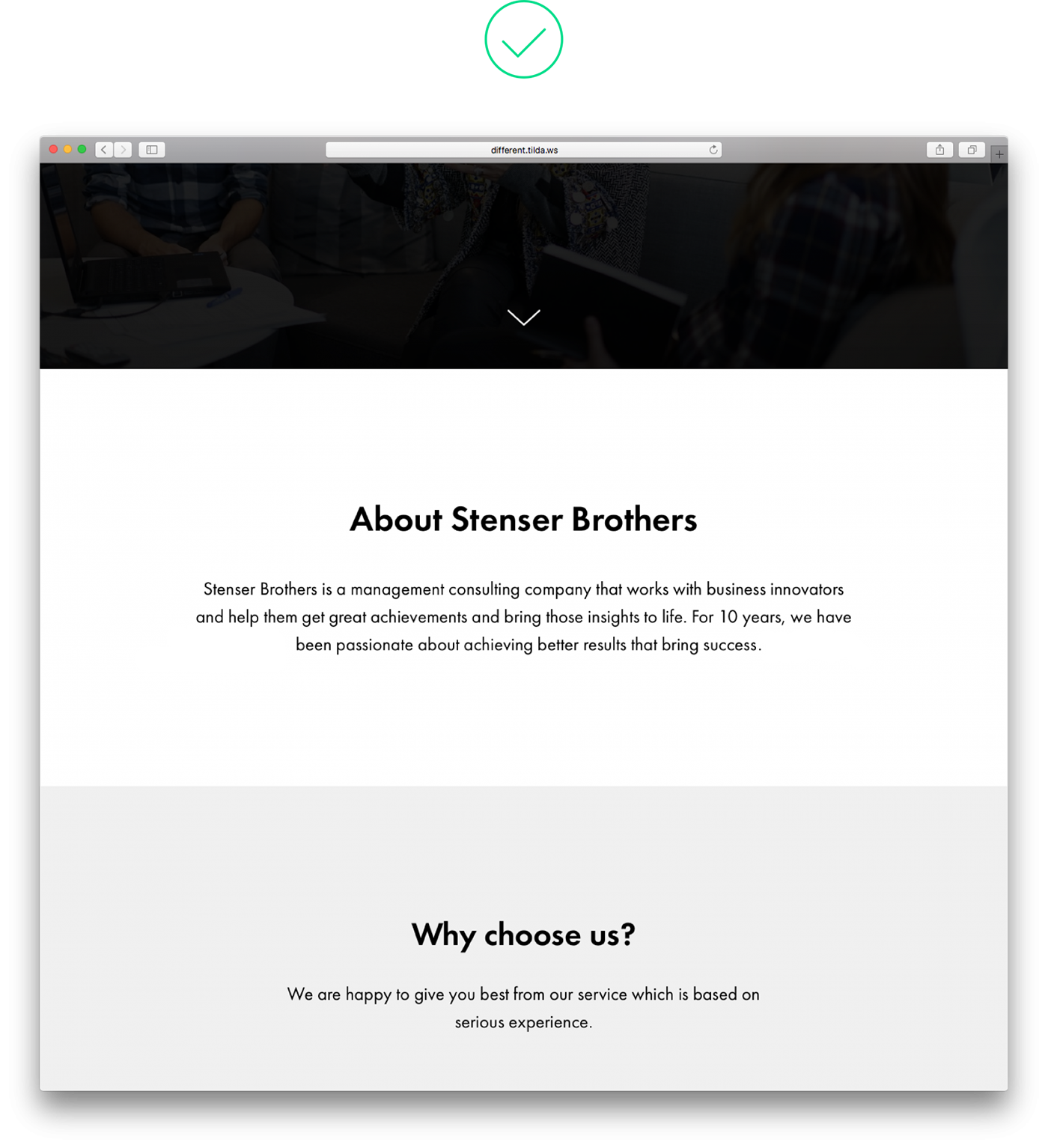
4. Avoid low contrast for text copy on an image
There should be sufficient contrast between text and background. To make copy prominent, place a contrasting filter over the image. Black is a popular colour but you could also use bright colours and mix and match them.
Another option is using a contrasting image from the start and placing the copy on top of a dark section of a photograph.

This image is too light, which makes reading the text copy too difficult

A filter applied to the photo makes the copy easy to read
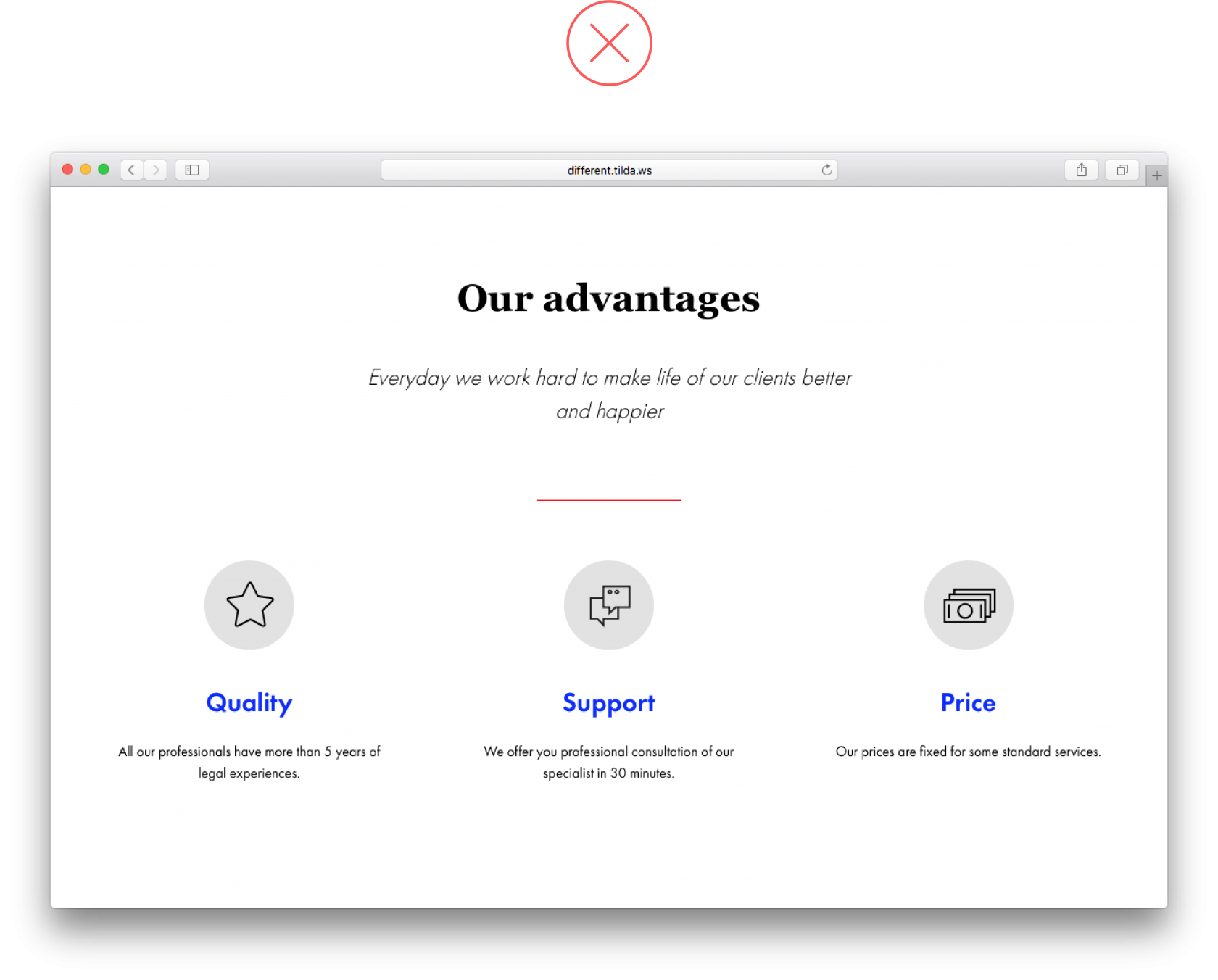
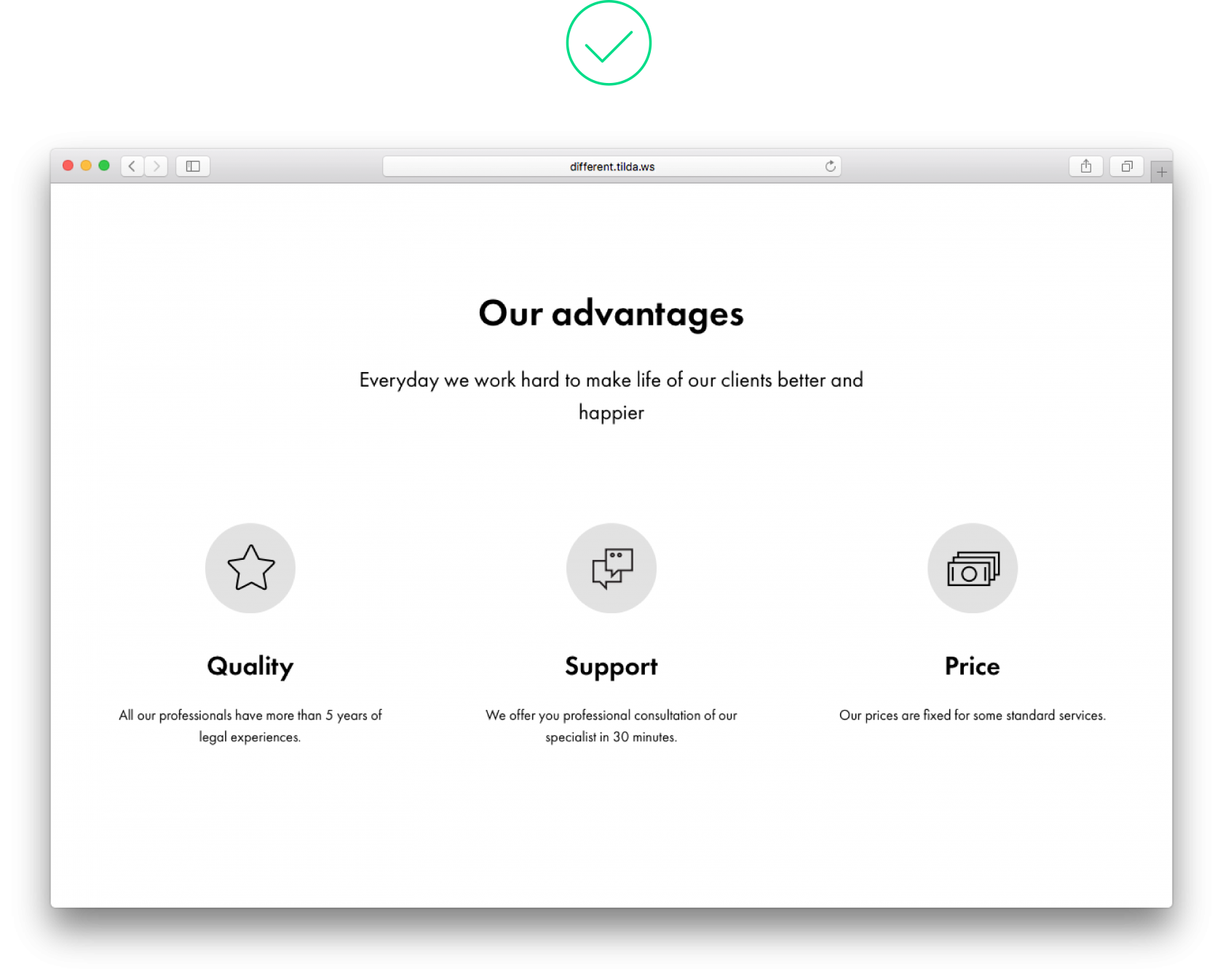
5. Too many styles on one page
Too many typographic and design styles on one page make it look unprofessional and hard to read. To avoid this, limit yourself to a single font and two options for saturation, for example, normal and bold.

Because of too many typography styles beings used, it's unclear where the emphasis lies

One font, one colour and two types of saturation. The typography on the page looks neat and clear
6. The colour block is too narrow
Avoid emphasising narrow page elements with colour. It just doesn't look good. For example, headings are already well marked thanks to their size, type saturation and paddings. Would you like to highlight a particular point on a page? Use a colour background for the entire block, including a related heading and text copy.


7. Too much text copy inside narrow columns
When there is a lot of text copy in narrow columns, it is difficult to read because site visitors have to skip from one line to the next. Plus, it just doesn't look good! It's best to cut on the number of columns and shorten the text copy, otherwise nobody will read it.

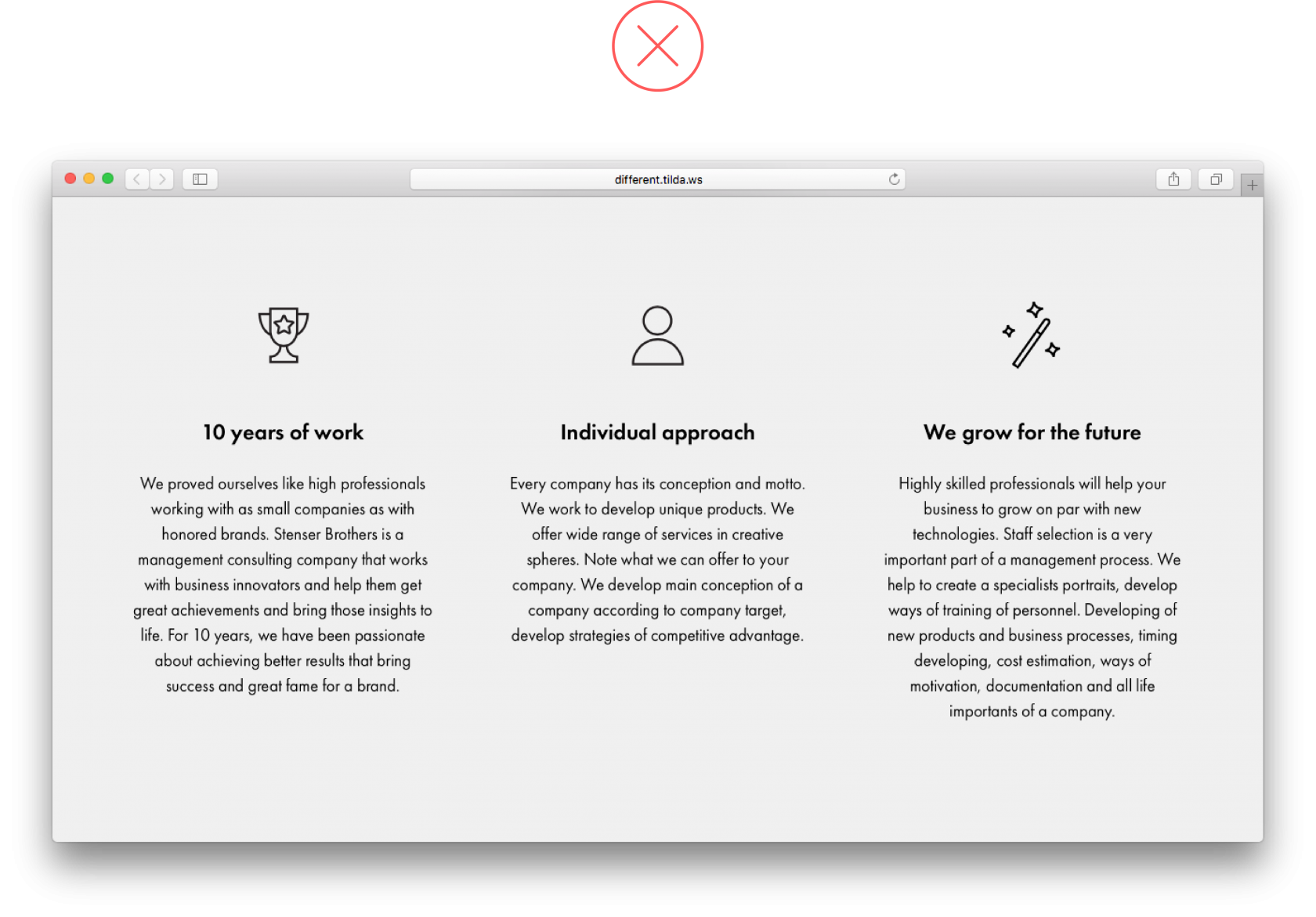
Long, contered columns are hard to read

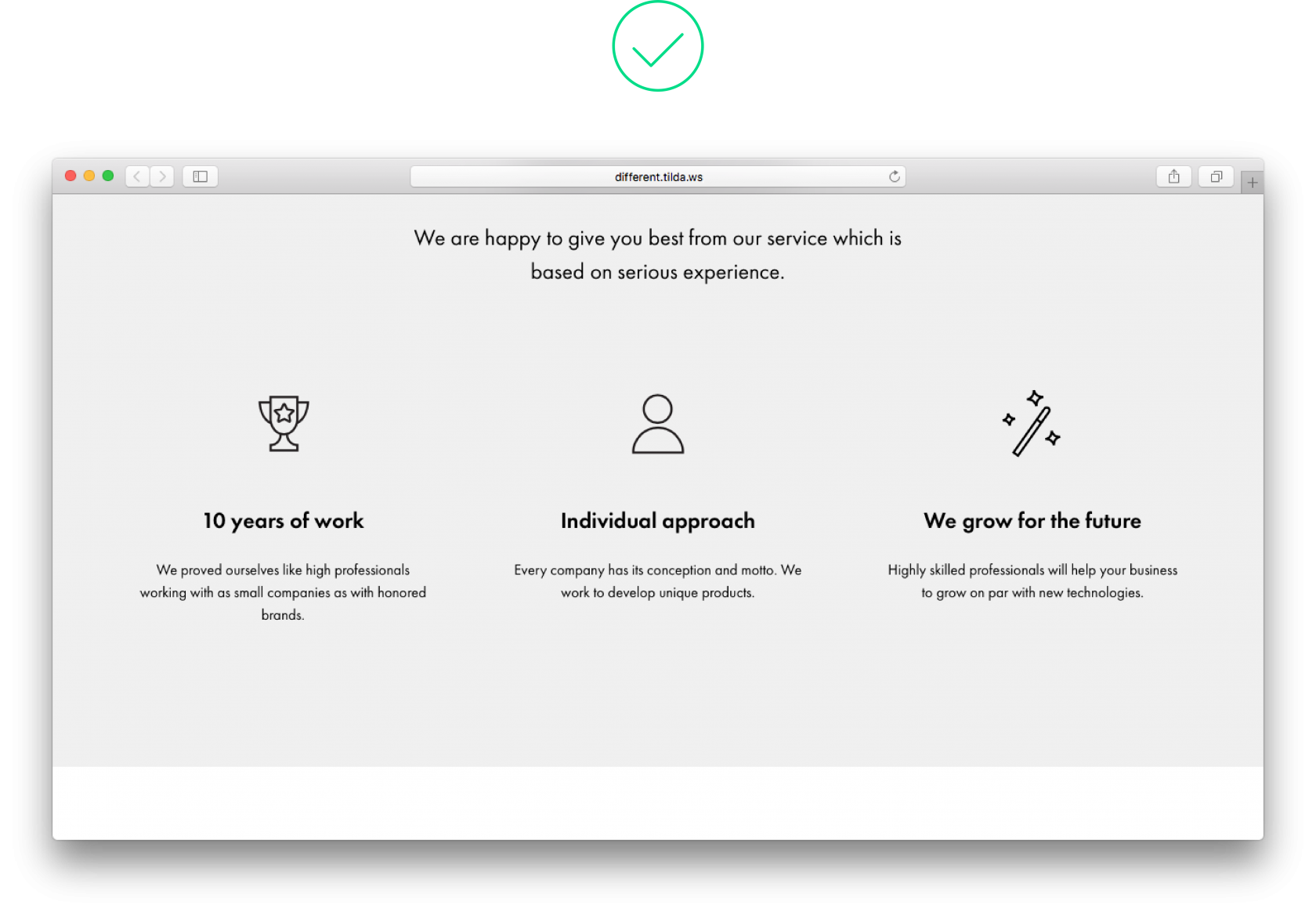
There is little text in these columns, so reading it is easy
8. Too much centered text
Centering text on the page works well when there is little text, otherwise it's hard for users to navigate it efficiently. At the same time, increase the font size starting from 24 pixels.
If you need to include a lot of text, use the blocks featuring collapsable text copy (in Tilda, it's blocks TX12, TX16N or the button BF703).

Long, centered texts are not easy to read

A short text under a headline (both centered) look good on a page
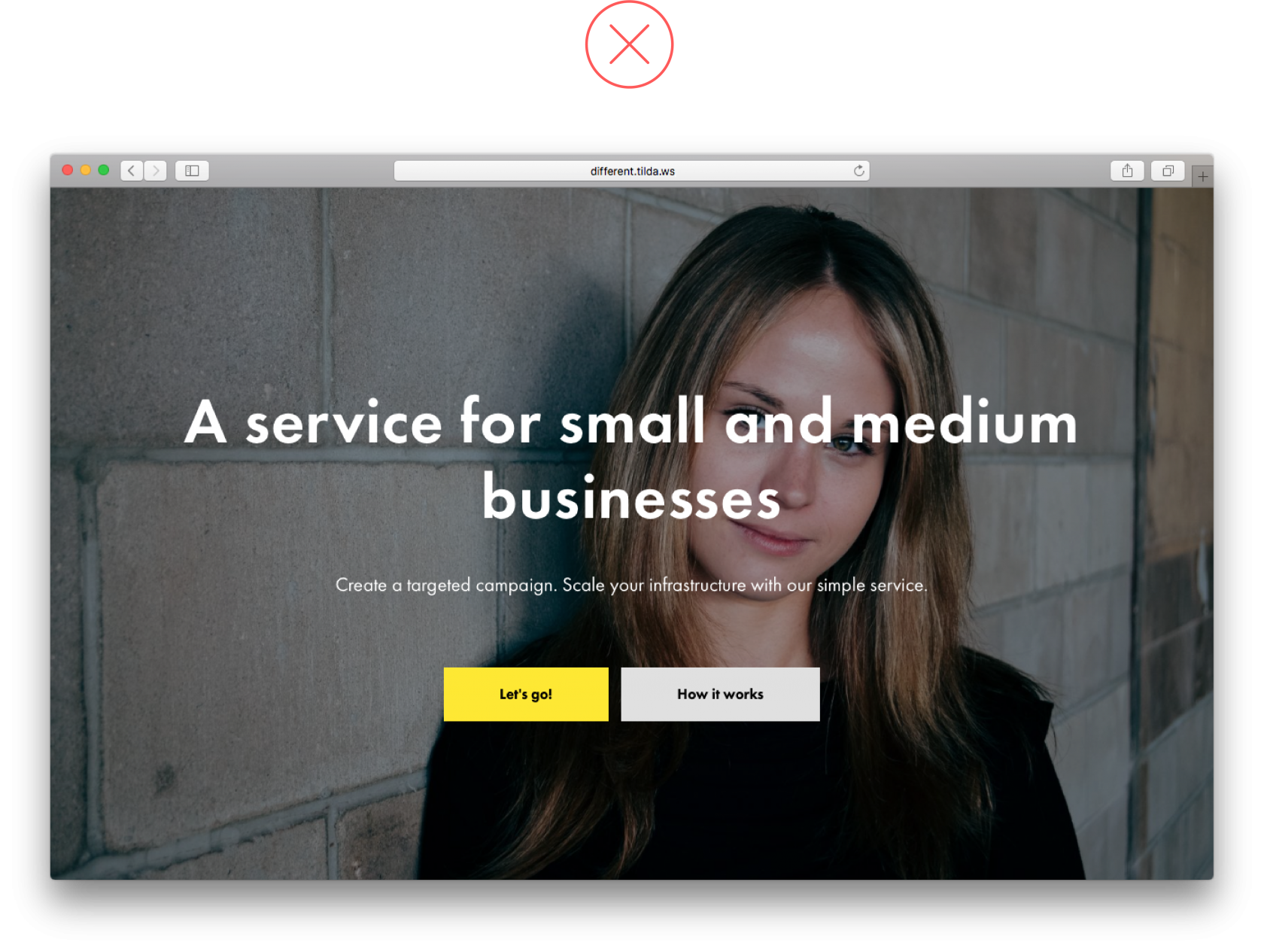
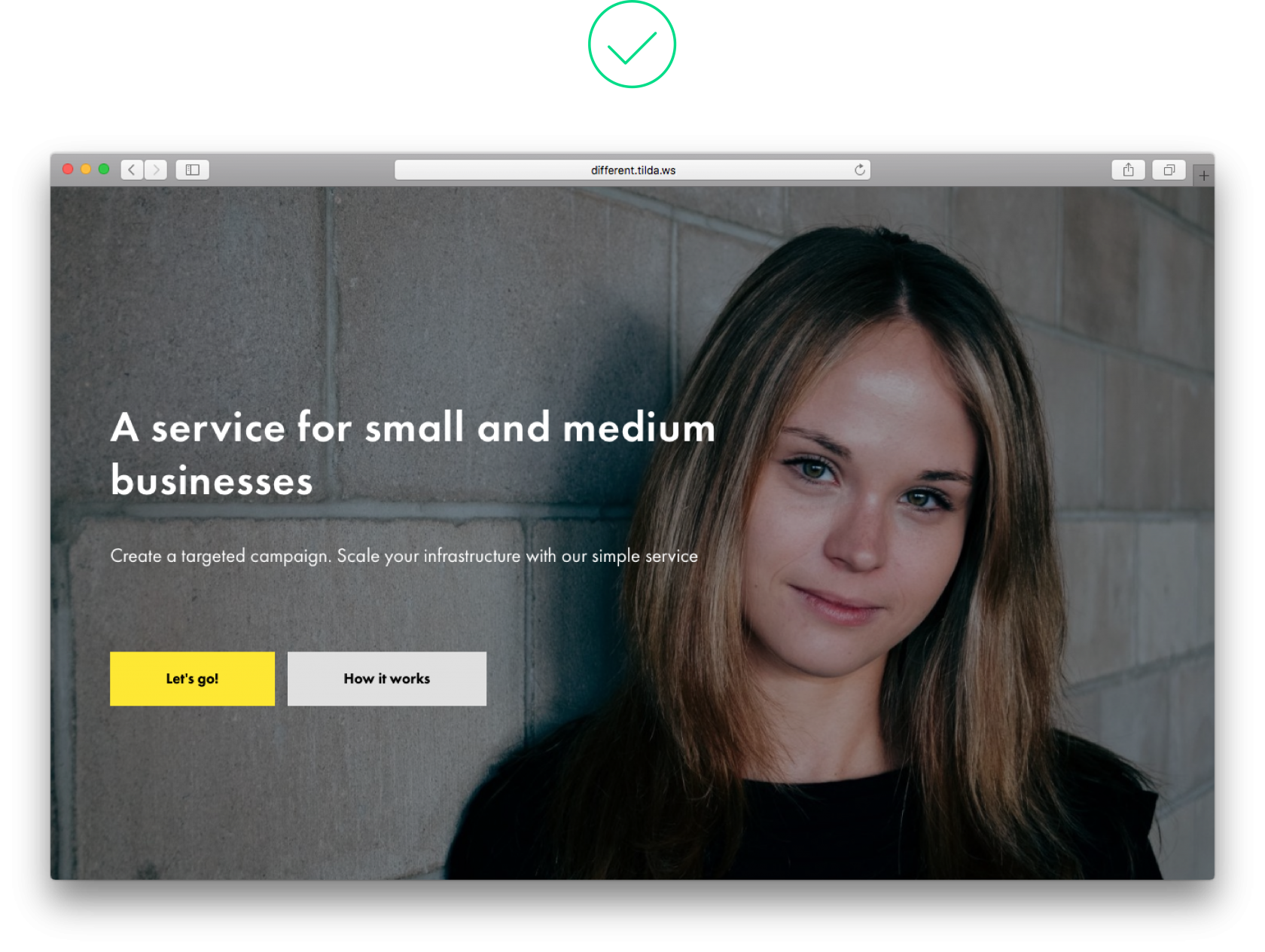
9. Text copy is superimposed over an essential part of an image
Avoid covering meaningful parts or small details of an image with text. This way, you will both obscure the image and make the text illegible. Try different positions for the lines such as centering them or aligning text left or placing them vertically.

This headline gets in the way of the woman's face. With so many tiny details, it's hard to read the text

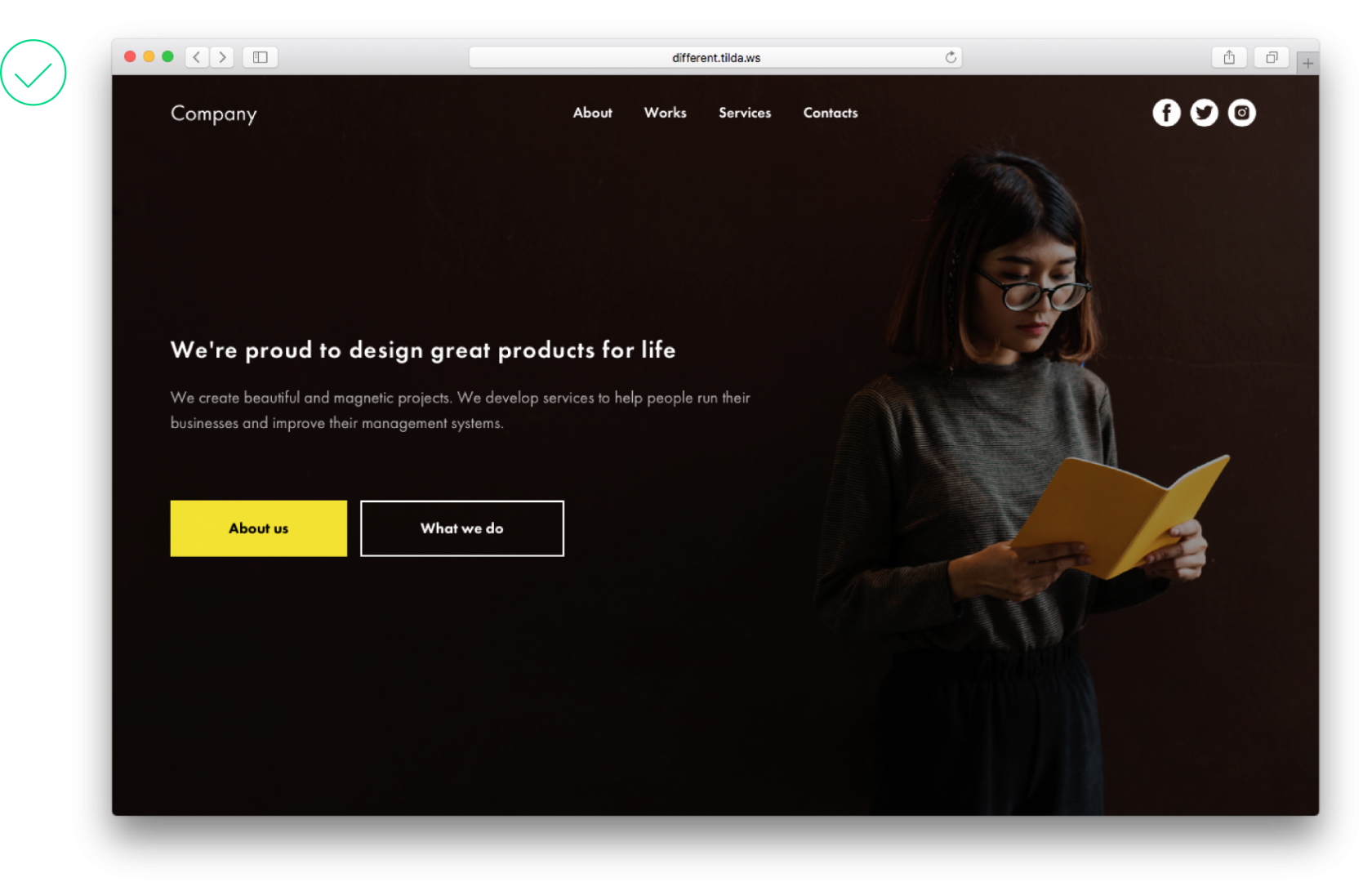
The image and text copy are easy to read and form good composition
10. Misusing visual hierarchy
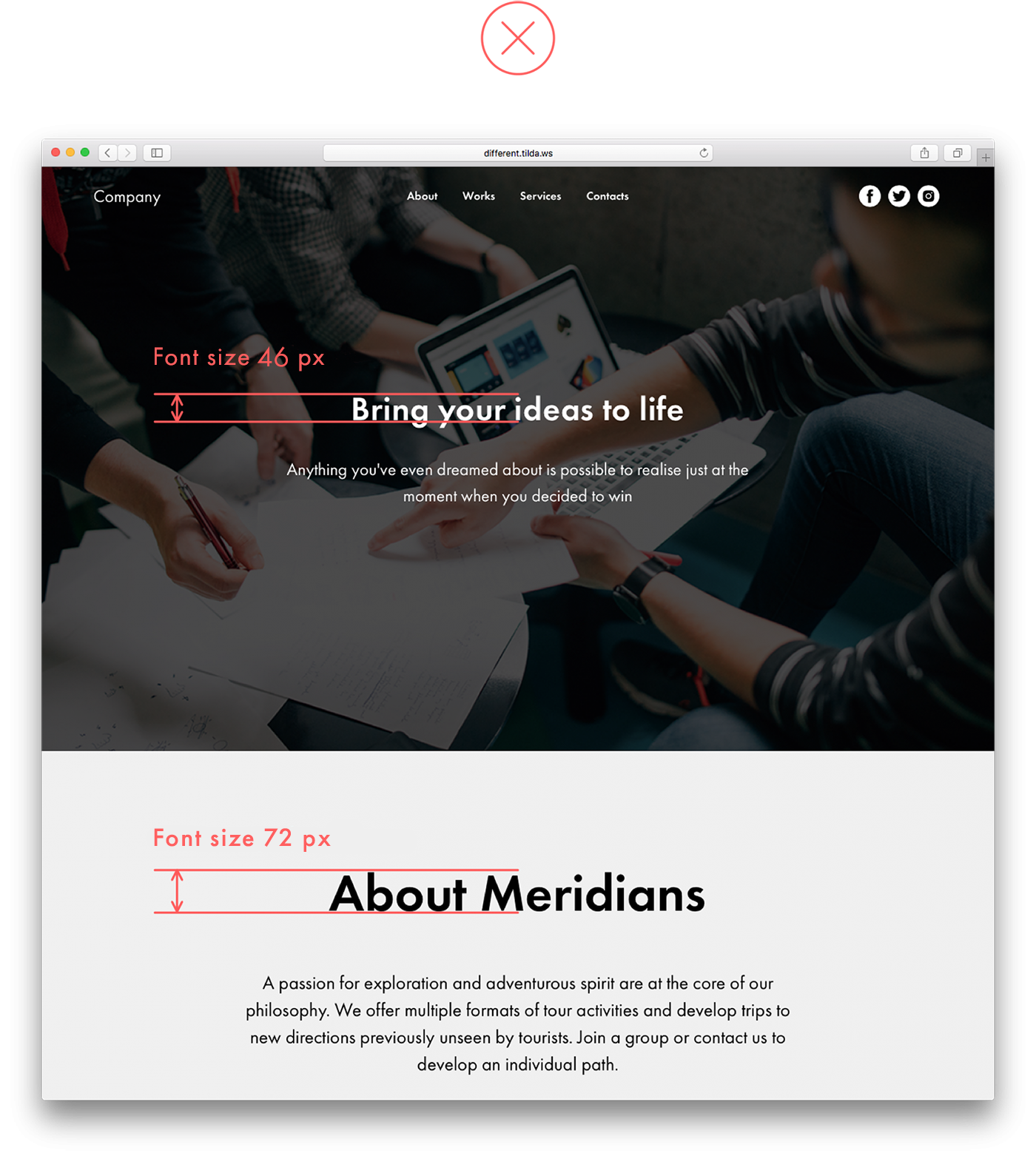
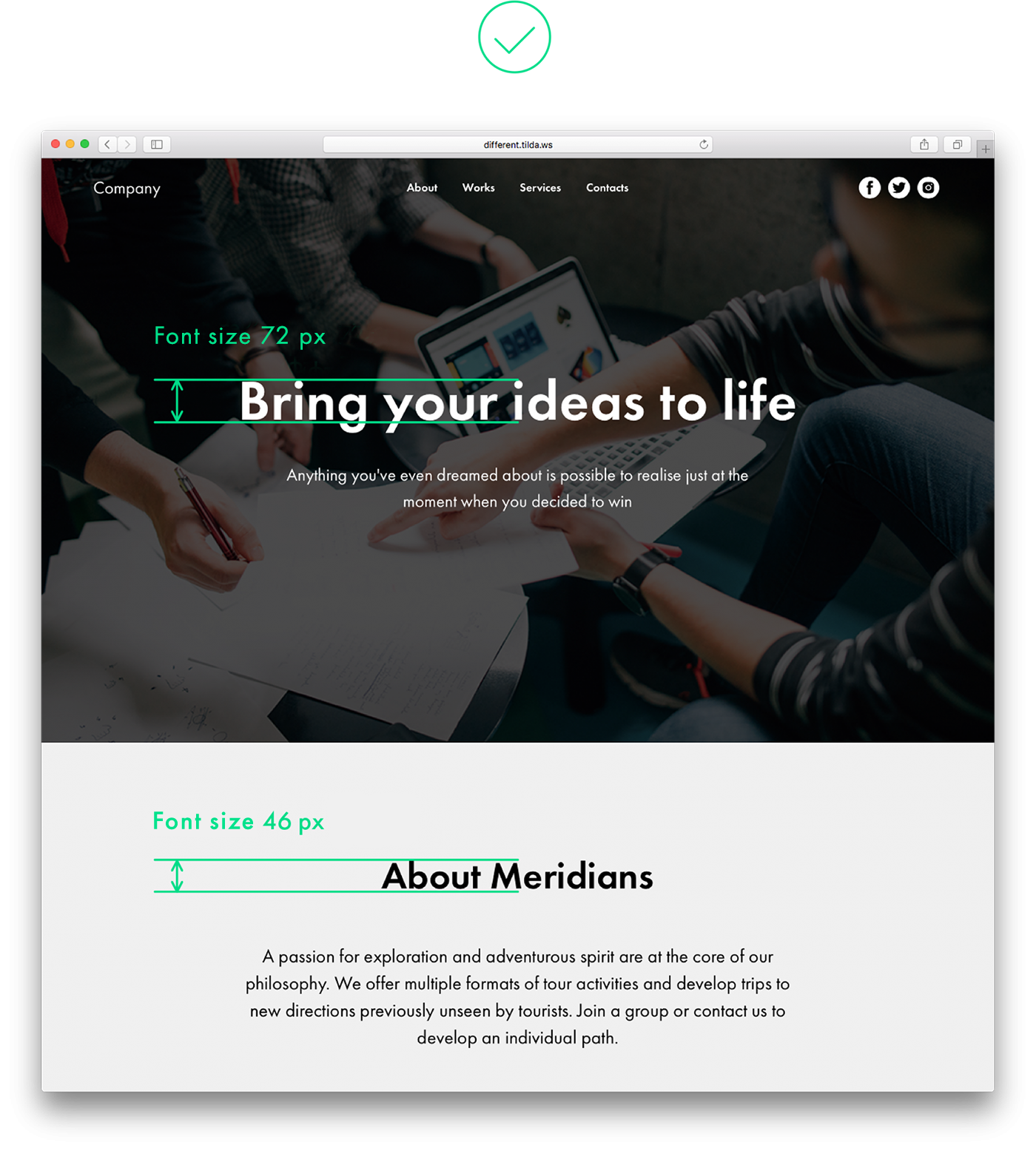
For information hierarchy to be clearly visible on a page, the title on the cover should be bigger than the rest of the headings or at least the same size, especially if the headline is long, for example.


The heading on the header is bigger than the one in the following block, so the whole page looks consistent.
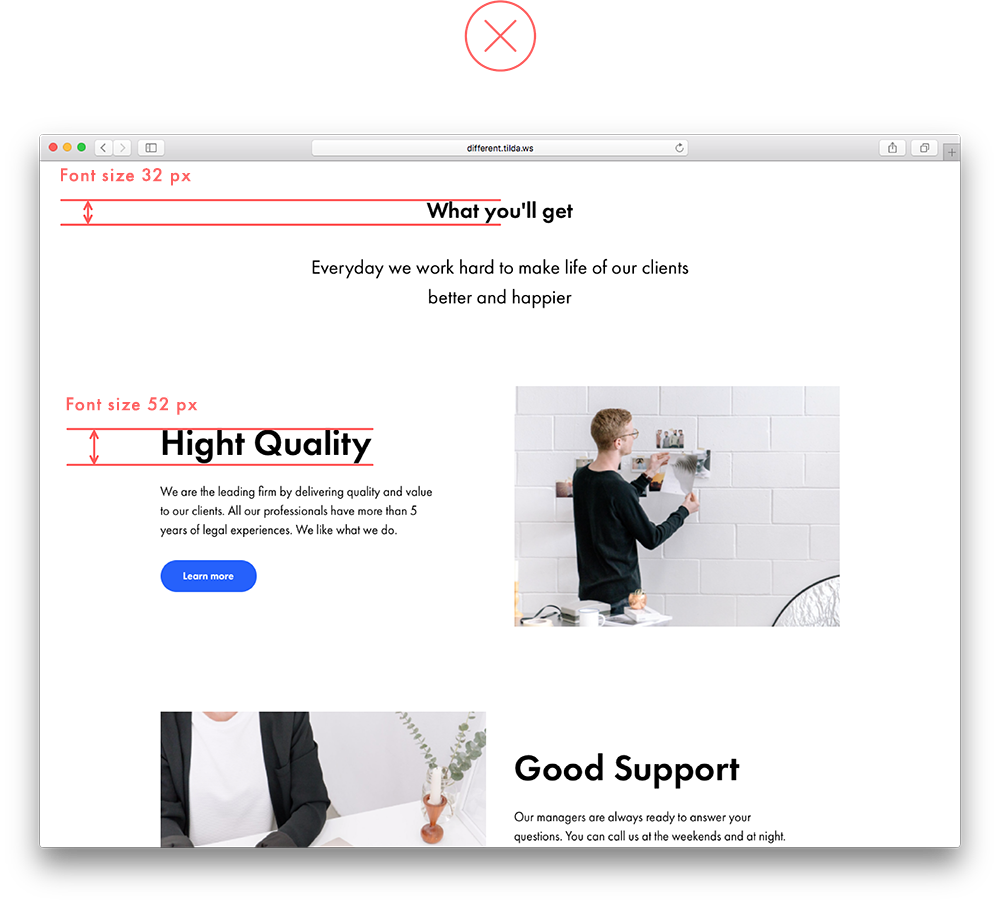
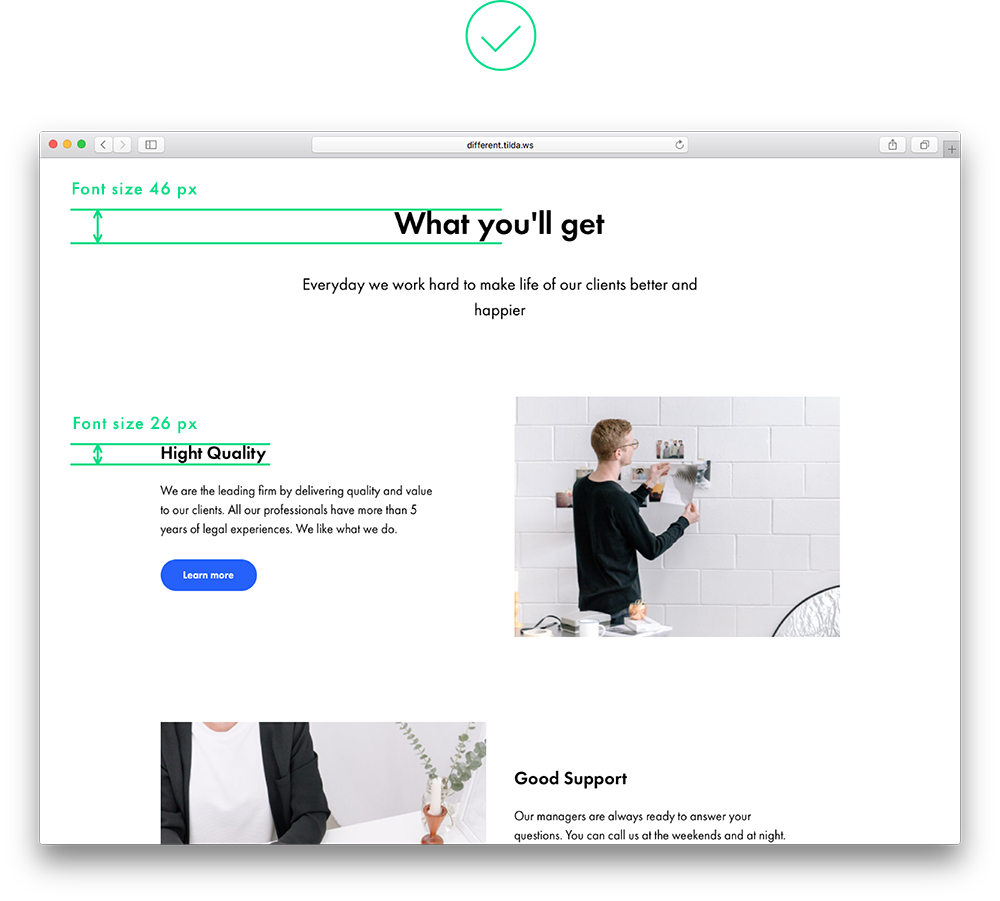
The same principle applies to visual hierarchy within a logical block. The headline should be the largest design element on the page, followed by a smaller, less prominent subhead. Next, features titles that follow should be noticeably smaller than the heading, and of the same weight. The smallest fonts should be used for features descriptions.
This will help site visitors distinguish between the most important and less important information.

The headline is smaller than features titles and seems secondary, although it's more important in this context.

The headline is the most prominent element on the page and although features titles are written in a smaller type, they are still clearly visible.
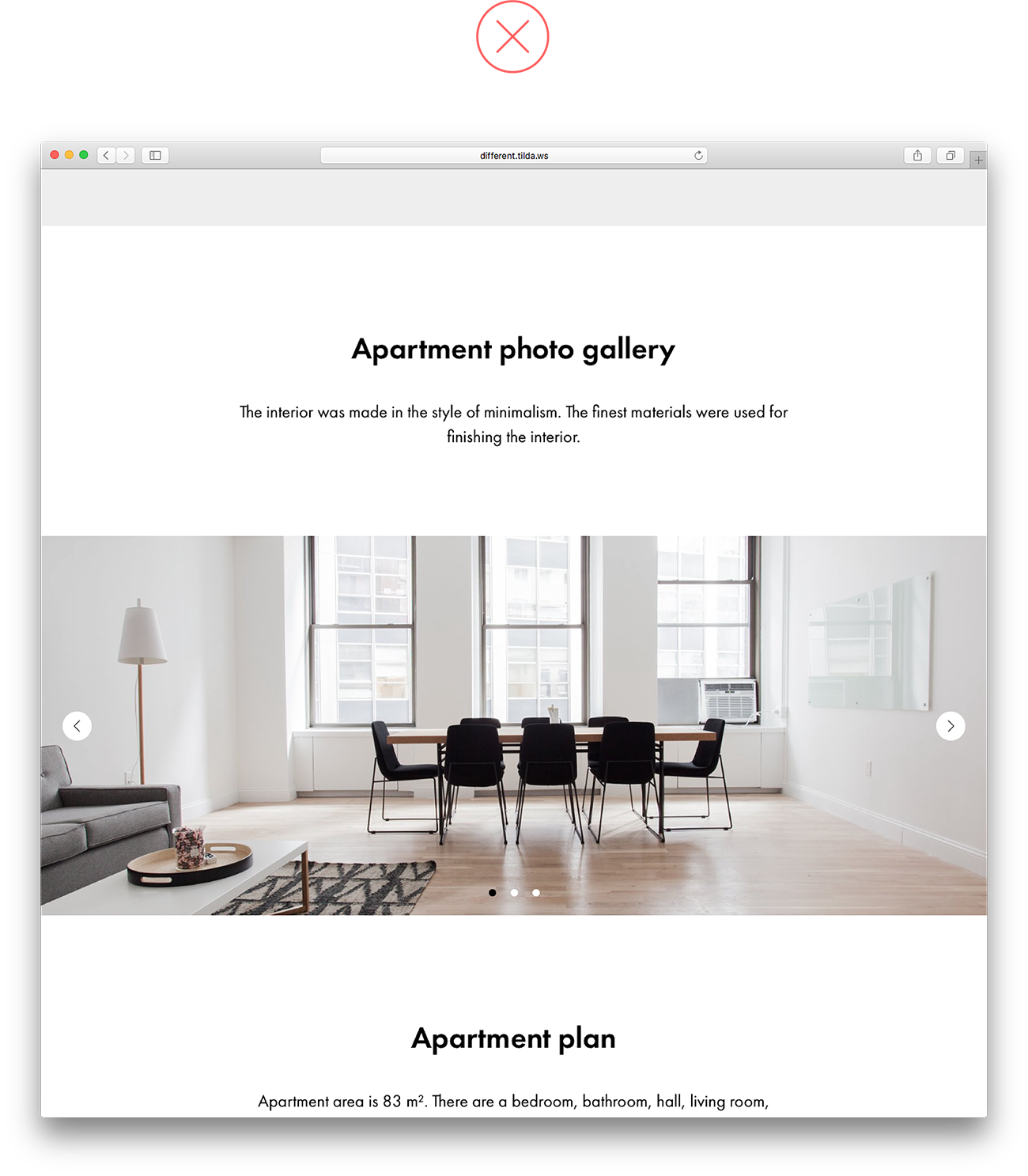
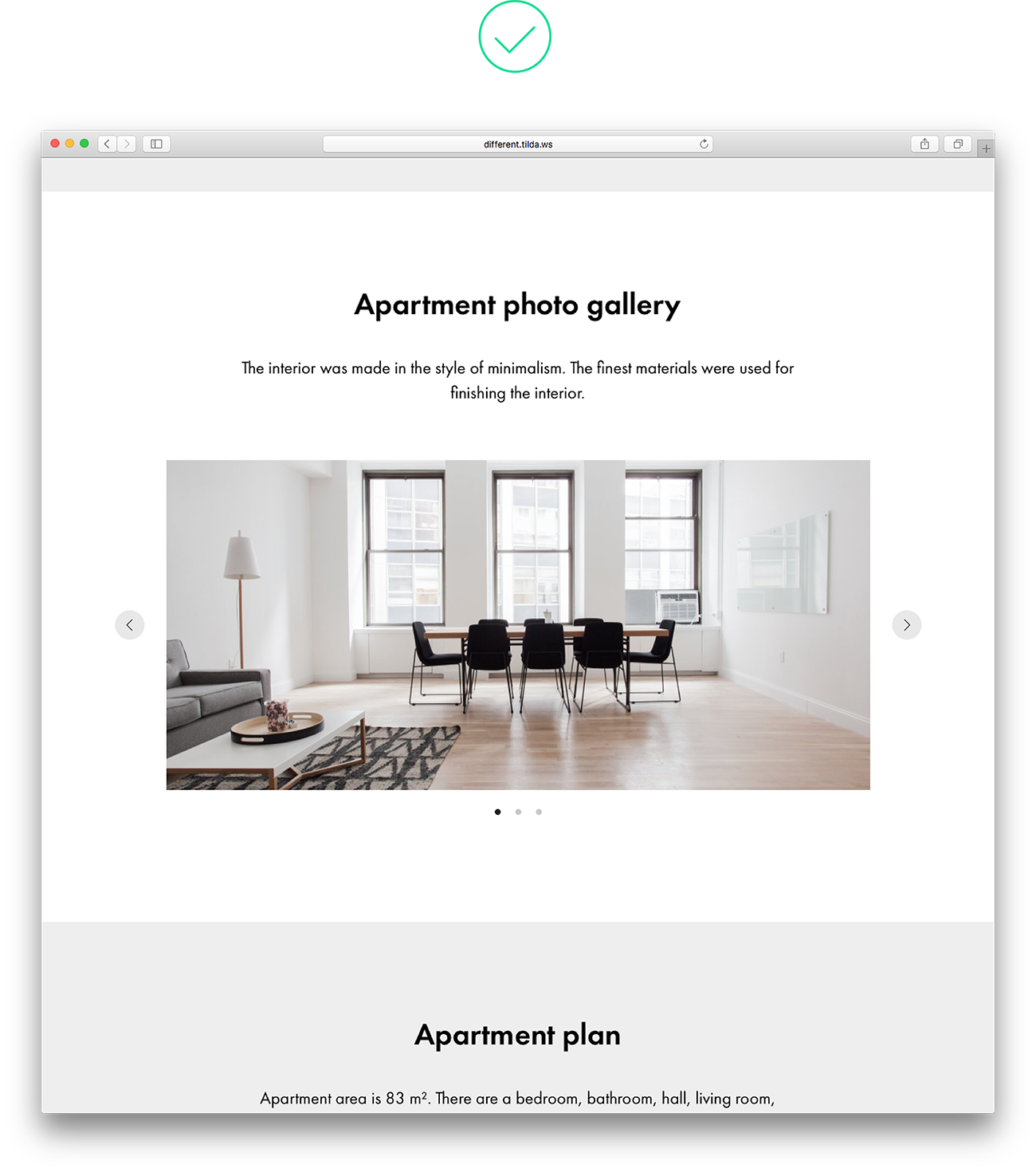
11. One logical set is split into two
A full-screen image or gallery, following a text, resembles a separate, independent block. If you add padding around the gallery, both text copy and images will look as a logical whole thanks to a shared background.


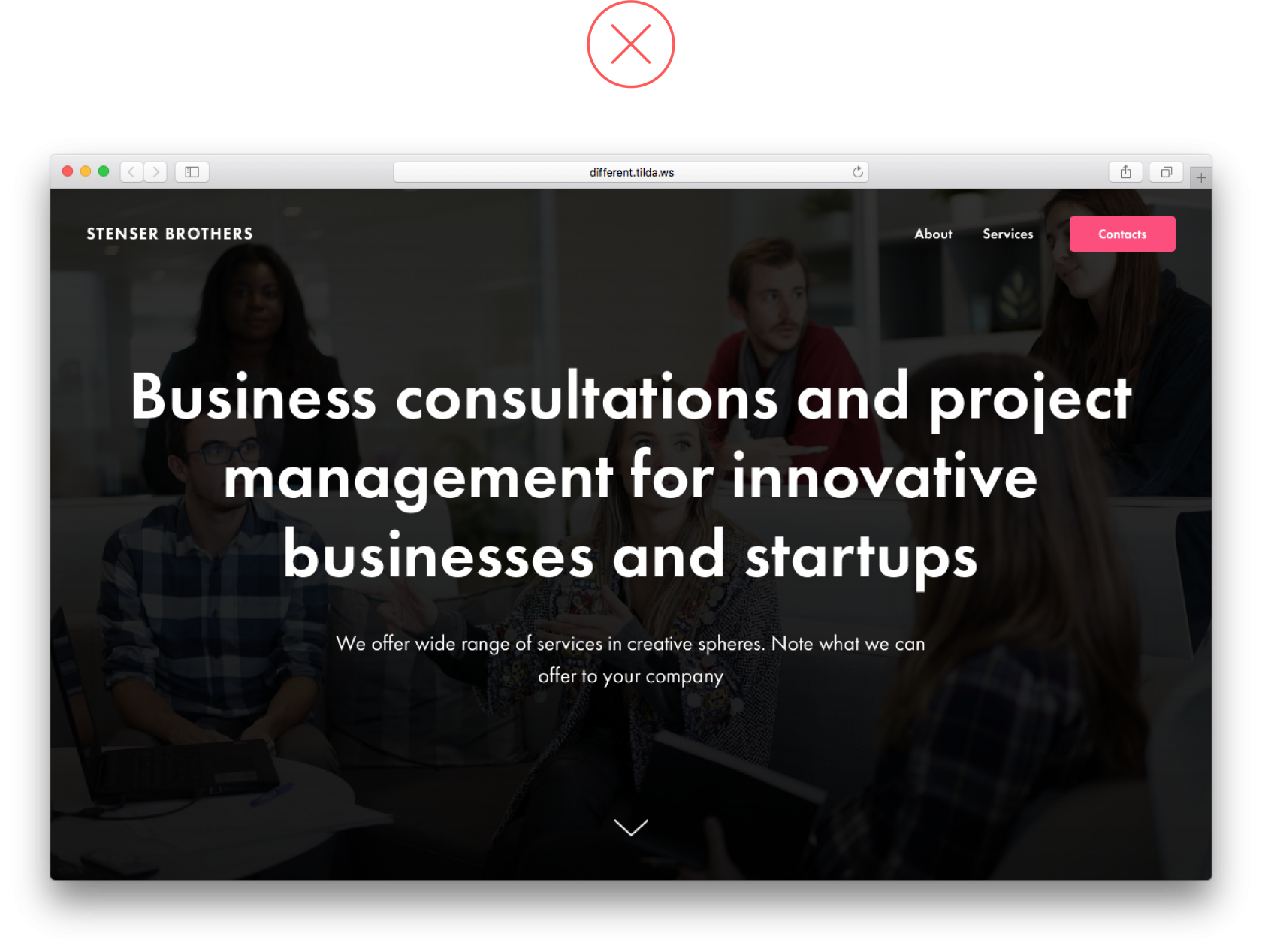
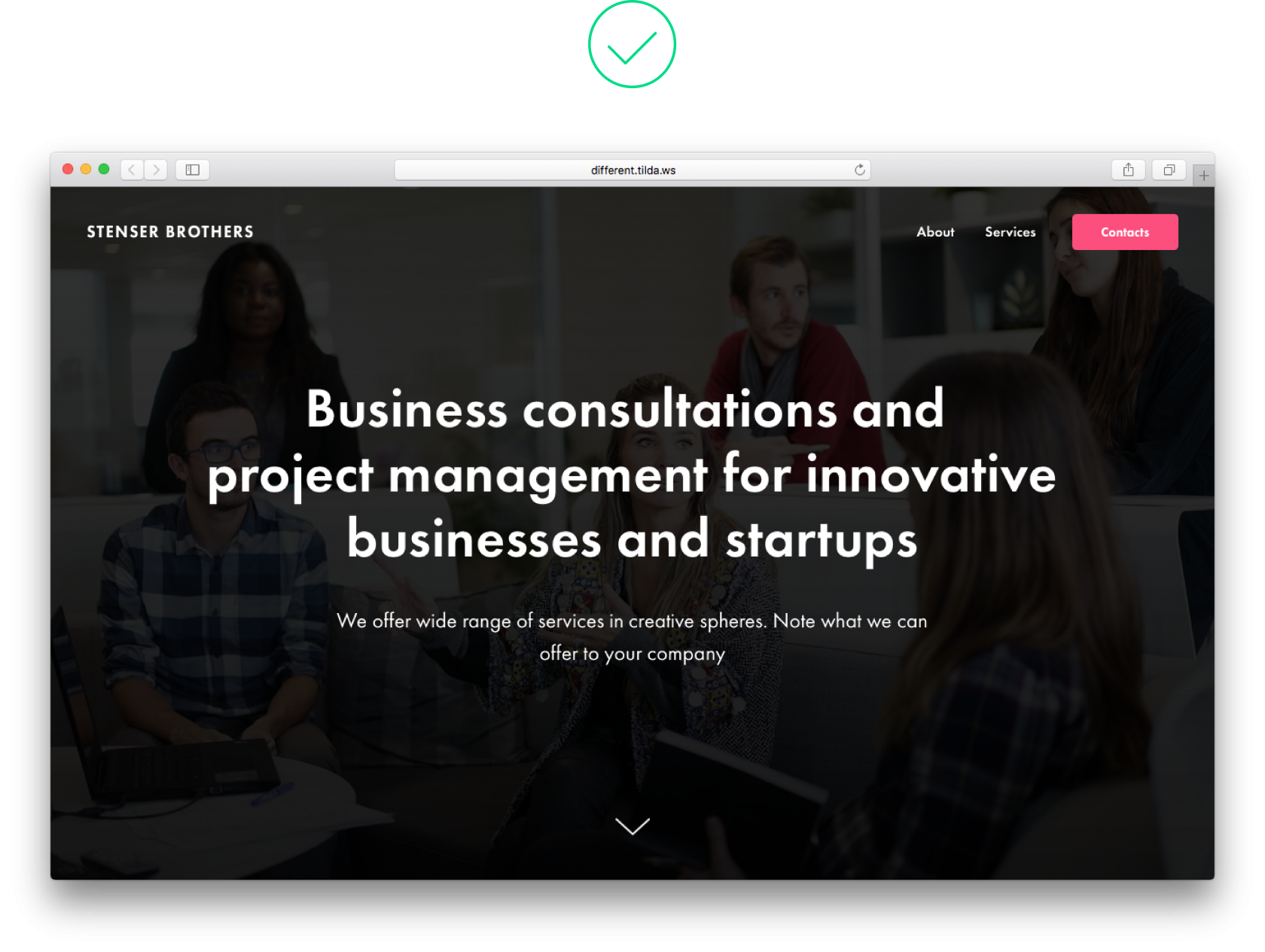
12. The title is too large and long
A very large font is perfect for a short sentence. If the headline is long, use a smaller size font. It will be easy to read and leave plenty of space to all other design elements on the page.

A headline that is too big takes up an entire cover, while design elements jostle for space and the headline is hard to read.

This page is composed well, all the design elements are in balance with each other, and the copy is easy to read
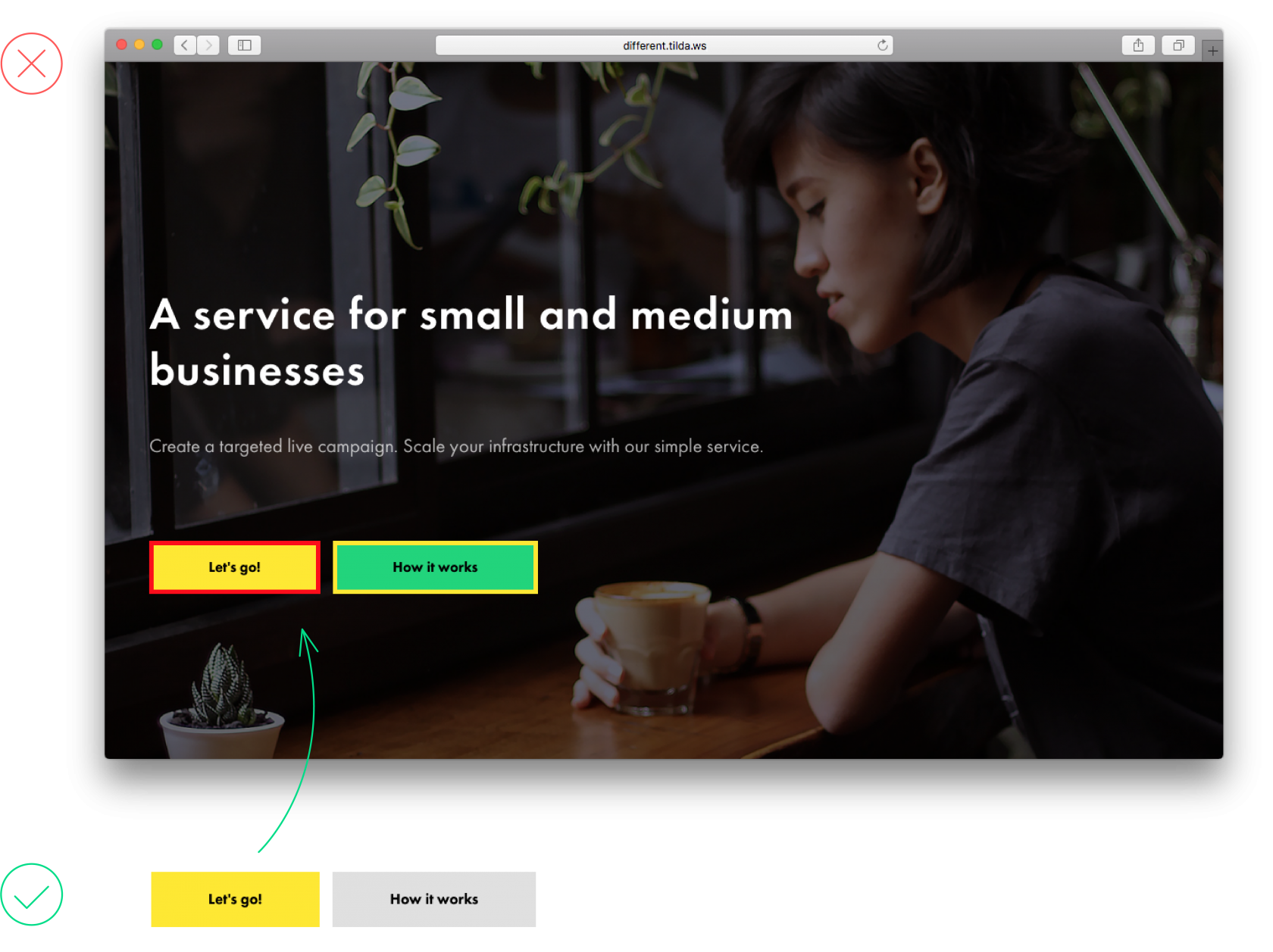
13. Wrong use of border styling for buttons
Borders are necessary when a button is transparent. Adding a border for a colour button does not make sense, it's just another meaningless design feature that overloads a page and makes it difficult to read it.

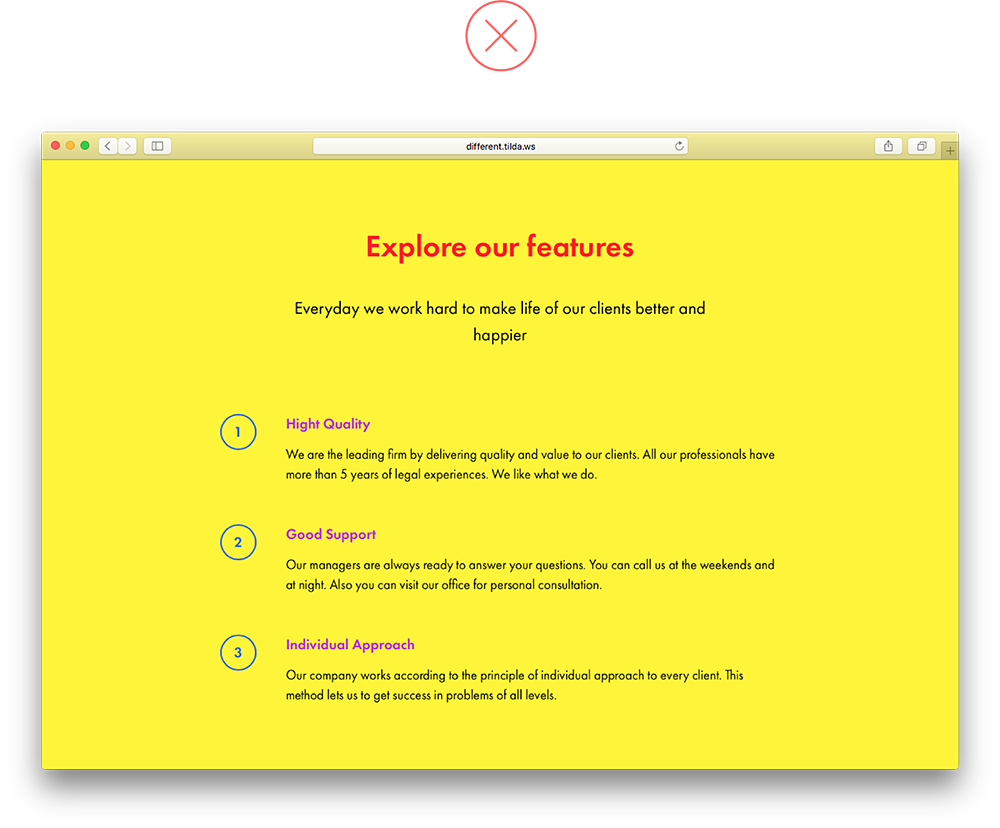
14. Using too many colours
Using too many colours on a page is confusing, and it's unclear which bits are more important. One or two colours are enough to give visual prominence to what's really important.

There are too many bright colours on the page; this is confusing

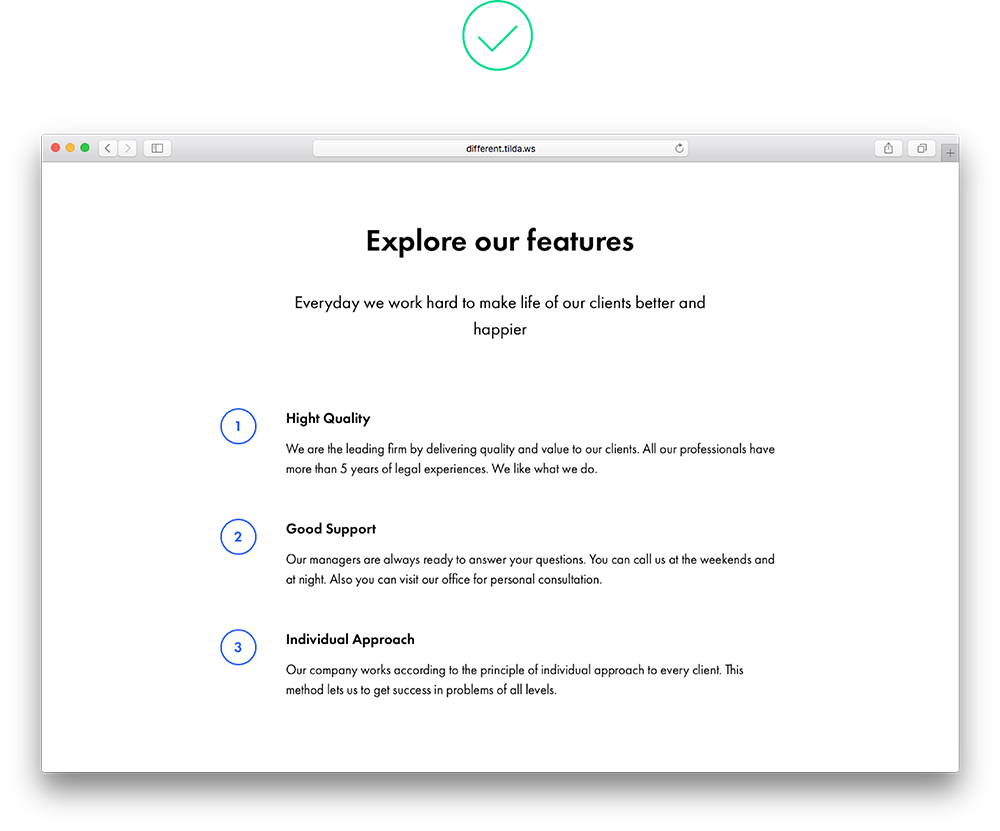
One colour accent creates variety and doesn't distract from the contents of the page.
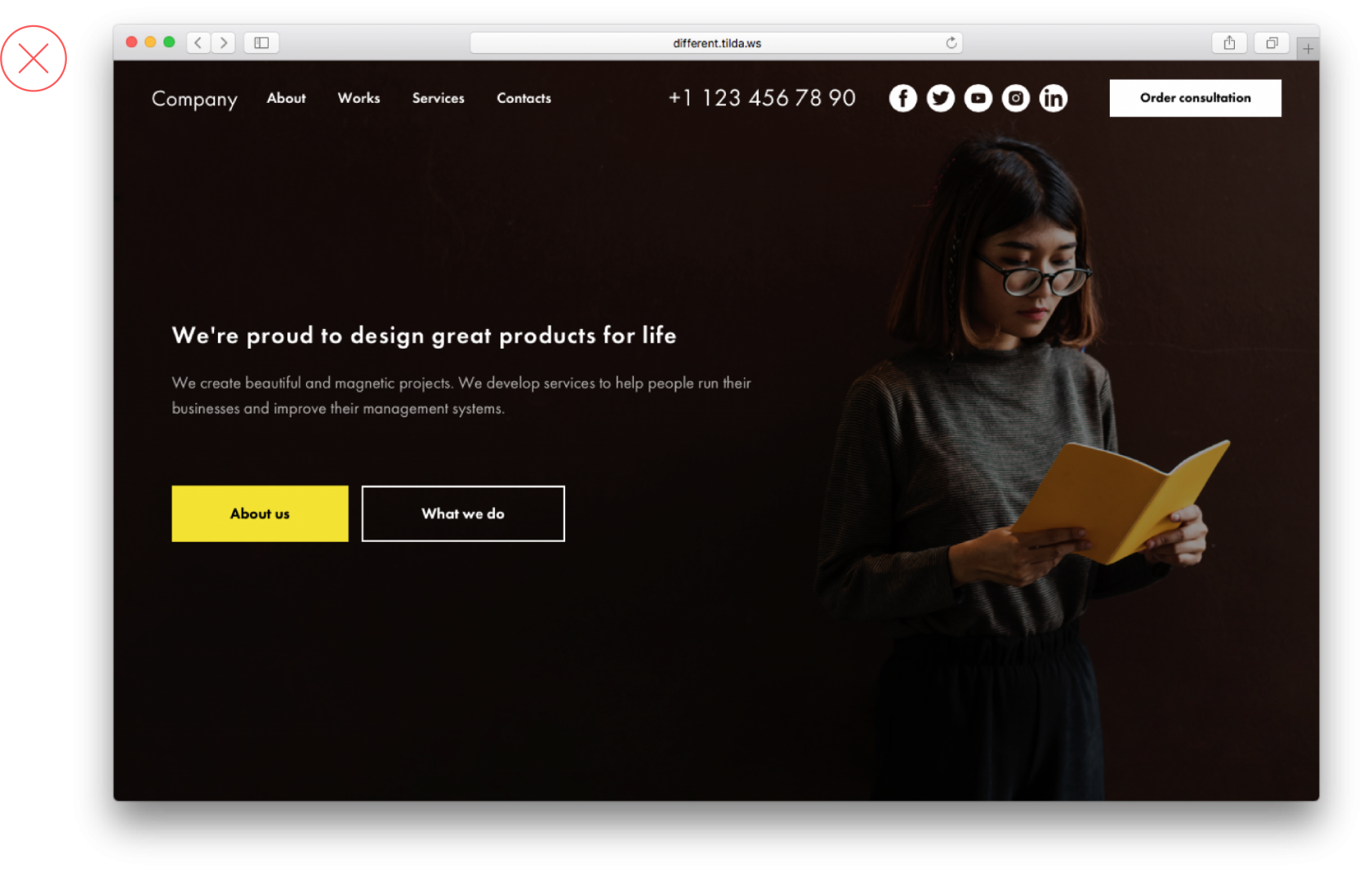
15. Overloaded menu
People visit websites to find solutions to their problems. Help them! Use the menu to help people navigate the website and find what they need quickly and easily. Don't overload them with with excessive information. It's enough to have 5-7 menu items.

This menu carries too much information, making site navigation more difficult

A simple menu makes finding what you need easy